Neue Benutzeroberfläche – Geschwindigkeit & Benutzerfreundlichkeit
Was hat sich am Thrive-Editor geändert und warum?
Der Thrive-Editor wurde Benutzerfreundlicher gestaltet und ist jetzt noch einfacher zu bedienen. Das ist der Hauptgrund für die Änderung, die mit dem letzten Update in kraft getreten ist.
Um dies zu erreichen, gibt es einige große und einige kleine Änderungen, die an der Benutzeroberfläche des Editors vorgenommen wurden. Hier einen Überblick.

Und keine Angst, wenn du meinst, das lernst du nie – in den folgenden Zeilen werde ich dir alle Neuerungen beschreiben.
Seitenleistensuche
Eine der größten und offensichtlichsten Änderungen, die auf die Schnittstelle angewendet wurden, betrifft die Seitenleisten. Als du angefangen hast, eine Seite mit Thrive Architect zu bearbeiten, befanden sich die Elemente bis jetzt in der linken Seitenleiste und du musstest sie von dort per Drag & Drop auf die Seite ziehen.Um die Dinge einfacher und kompakter zu machen, wirst du jetzt nach dem Start von Thrive Architect sehen, dass die linke Seitenleiste leer ist, bis du Elemente auf deine Seite hinzufügst.

In der neuen Benutzeroberfläche des Thrive-Editors kannst du die rechte Seitenleiste verwenden, um Elemente hinzuzufügen und verschiedene Optionen für deine Seite zu verwalten. Die linke Seitenleiste ist für die Anpassung der Elemente, die du auf deine Seite hinzufügst, reserviert.
Elemente hinzufügen
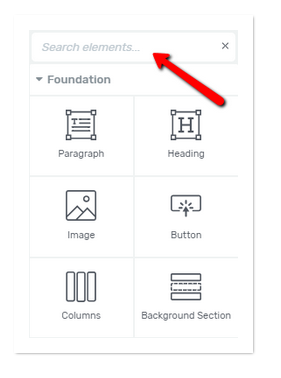
In der rechten Seitenleiste der Seite siehst du ein Pluszeichen.

Klicke auf auf das Pluszeichen, um die Liste der Elemente zu öffnen und das Element auszuwählen, das du zu deiner Seite hinzufügen möchtest.Du kannst auch die „Suchleiste“ oben in der Liste verwenden, um nach einem bestimmten Element zu suchen, das du verwenden möchtest. Wie zum Beispiel „Image“ oder „Paragraph“.Alles, was du tun musst, ist, in die „Suchleiste“ zu klicken und den Namen des Elements einzugeben. Das erste Ergebnis sollte das Element sein, nach dem du suchst.

Es gibt zwei Möglichkeiten, welche sich nicht geändert haben, wenn du ein Element zu deiner Seite hinzufügen möchtest:
Klicken: Du kannst direkt auf das Element klicken. Auf diese Weise wird das Element als nächster Inhalt auf deine Seite hinzugefügt. Wenn du andere Elemente auf der Seite hast, dann wird es direkt unter dem letzten Element angefügt. Wenn du eine leere Seite hast, wird das Element, auf das du klickst als erstes zu sehen sein.
Drag & Drop: Du kannst das Element auch auswählen und per Drag & Drop an eine bestimmte Stelle auf deine Seite ziehen. So kannst du beispielsweise das Element über oder neben einem anderen Element ablegen.
Beachte dabei den blauen Balken und den Pfeil. Das ist eine hilfreiche Orientierung für dich. Damit kannst du genau sehen, wo dein Element nach dem Loslassen der Maustaste landen wird.
Template ändern
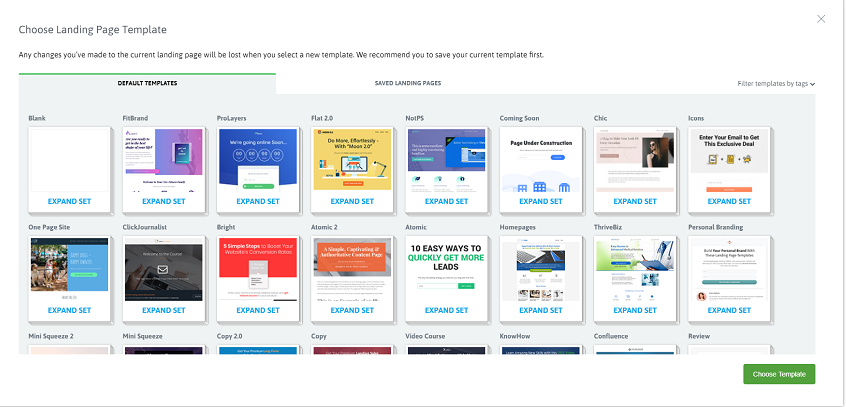
Das Ändern der Landing Page Templates kann einfach durchgeführt werden. Klicke zunächst auf die zweite Option in der rechten Sidebar. Das ist die Wolke mit dem nach unten zeigenden Pfeil.

Dadurch wird das Popup-Fenster mit den verschiedenen Landing Page Template Sets geöffnet, aus denen du auswählen kannst. Wähle dann die neue Vorlage, die du verwenden möchtest, und klicke unten rechts auf den grünen Button „Vorlage auswählen“, um sie auf deine Seite anzuwenden. So einfach ist das!

Achtung! Bei Verwendung des Thrive-Editors für das Bearbeiten von Beiträgen/ Artikeln ist diese Option in der rechten Seitenleiste nicht zu sehen. Der Grund ist einfach erklärt. Zum Bearbeiten von Beiträgen braucht man keine Templates, die man damit aufruft.
Fazit: Je nach Anwendung des Thrive-Editors, ob für Landing Page oder Beitrag/ Artikel, stehen dir immer aus der Vielzahl der Werkzeuge nur die zur Verfügung, die du benötigst. Ein heilloses Durcheinander und Suchen der Werkzeuge im Thrive-Editor wird dadurch vermieden.
Einstellungen
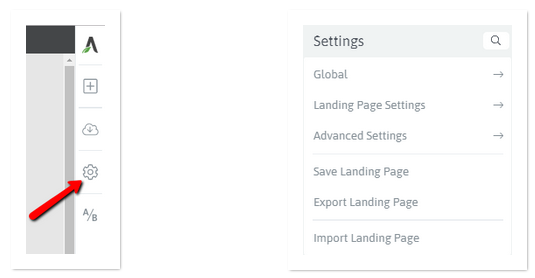
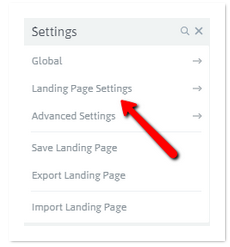
Die allgemeinen Optionen „Settings“ (Einstellungen) und „Template Setup“ sind nun an einer Stelle zusammengefasst, um die Übersichtlichkeit und Handhabung zu erleichtern.Klicke auf das Zahnradsymbol in der rechten Seitenleiste (erstes Bild), um das Menü „Einstellungen“ (zweites Bild) zu öffnen:

Tipp: Mit Hilfe des Suchsymbols (Lupe) in der rechten oberen Ecke des Menüs kannst du die Suchleiste öffnen und unter „Einstellungen“ nach etwas suchen.Wie durch die kleinen Pfeile zu sehen ist, kann man die ersten drei Optionen separat öffnen, da sie komplexer sind:
Globale Einstellungen:Über die Option „Globale Einstellungen“ kannst du Schriften, sowie Header- und Footer verwalten. Wenn du auf „Global“ klickst, kannst du auf diese Optionen zugreifen.

Mit Hilfe des Abschnitts „Schriften“ kannst du die Texte, die auf deiner Webseite erscheinen werden, anpassen. Nachdem du auf diesen Abschnitt geklickt hast, öffnet sich ein Popup-Fenster. Darin kannst du die verschiedenen Anpassungsoptionen nutzen, um die verschiedenen Textarten auf deiner Website zu personalisieren.In den Bereichen „Header“ (Kopfzeile) und „Footer“ (Fußzeile) kannst du deiner Seite neue Kopf- und Fußzeilen hinzufügen oder bereits erstellte einfügen. Du musst nur auf die jeweiligen Abschnitte klicken und den angegebenen Schritten folgen.
Weitere Informationen zur Bearbeitung deiner Kopf- und Fußzeilen findest du hier. (Nur in Englisch verfügbar)
Landing Page Einstellungen:
Wenn du im Menü „Setting“ auf die Option „Landing Page Settings“ klickst:

Dann werden die Optionen an zwei Stellen geöffnet.
Linke Seitenleiste:
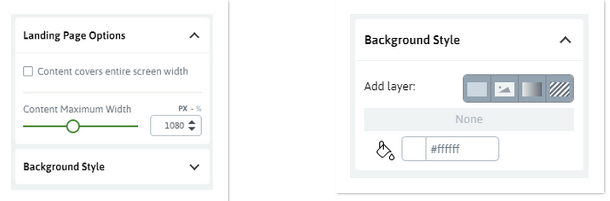
Die „Landing Page Options“ und der „Background Style“ werden in der linken Seitenleiste geöffnet.

Wie auf der linken Abbildung zu sehen ist, kannst du da entweder den Inhalt über die gesamte Bildschirmbreite verteilen oder den Schieberegler unter die „Maximale Breite des Inhalts“ ziehen, um die Breite deines Inhalts anzupassen.Der „Background Style“ (Rechte Abbildung) ermöglicht es dir, den Hintergrund deiner Landing Page auf verschiedene Weise anzupassen. Falls du weitere Details zu dieser Anpassung benötigst, findest du sie im zweiten Teil dieses Tutorials. (Nur in Englisch verfügbar)
Rechte Seitenleiste:
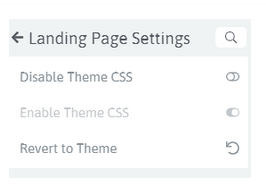
Über die „Landing Page Settings“ in der rechten Seitenleiste kannst du das CSS des Themes deaktivieren oder aktivieren, sowie die Seite in das Theme zurücksetzen.

Hinweis: Wenn du die Landing Page auf die Themenseite zurücksetzt, verlierst du den benutzerdefinierten Inhalt, den du ihr hinzugefügt hast.
Erweiterte Einstellungen:
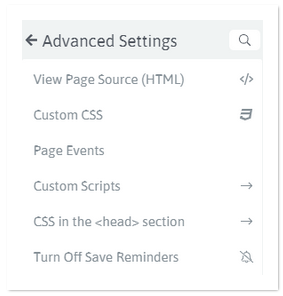
Dieser Abschnitt wurde erstellt, um die verschiedenen CSS- und HTML-Optionen deiner Webseite an einem Ort zu haben, zusammen mit ein paar anderen Optionen. Wenn du auf „Advanced Settings“ (Erweiterte Einstellungen) klickst, gelangst du zu den folgenden Optionen:

>> Seitenquelle anzeigen (HTML)
Hier findest du die Seitenquelle, also den HTML-Code deiner Seite. Dieser Code kann direkt in dem Editor verwaltet werden, der sich öffnet, wenn du auf die Option klickst. >> Benutzerdefiniertes CSS
Ähnlich wie bei der vorherigen Option öffnet das Custom CSS auch ein Fenster bzw. einen Editor. Hier kannst du einen benutzerdefinierten CSS-Code zu deiner Seite hinzufügen. (Nur in Englisch verfügbar)
>> Seitenereignisse
Diese Option ermöglicht es dir, Termin – Seiten einzurichten, um sicherzustellen, dass deine Angebote/Aktionen deine Besucher erreichen. Sieh dir dieses Tutorial an, (Nur in Englisch verfügbar) wenn du mehr über solche Events erfahren möchtest.
>> Benutzerdefinierte Skripte
Hier kannst du benutzerdefinierte Skripte entweder dem Header, dem Body oder dem Footer-Bereich deiner Seite hinzufügen. Die Skripte, die du hier einfügst, erscheinen in den entsprechenden Bereichen deiner Seite. Du kannst mehr über diese Funktion in diesem Artikel (Nur in Englisch verfügbar) erfahren.
>> CSS im <head> Abschnitt
Du kannst die Option „Strip CSS from <head>“ hier deaktivieren, indem du das Kontrollkästchen aktivierst. Das erscheint, nachdem du auf diesen Abschnitt geklickt hast. Bitte beachte jedoch, dass dies dazu führen kann, dass einige Einstellungen der Zielseite nicht mehr richtig funktionieren.
>> Deaktiviere die Speichererinnerungen
Während du deine Seite mit Thrive Architect bearbeitest, erhältst du regelmäßig Erinnerungen, deine Arbeit zu speichern. Diese Erinnerungen verschwinden nach einigen Sekunden, können aber auf Wunsch durch Anklicken von „Save Reminders deaktivieren“ ausgeschaltet werden.
Darüber hinaus kannst du mit den letzten drei Optionen von „Settings“ eine Zielseite direkt aus dem Menü speichern, exportieren oder importieren.
Alles, was du tun musst, ist, auf eine dieser Optionen (Hier gekennzeichnet mit roten Pfeilen) zu klicken und die angegebenen Schritte auszuführen.

Landing Page speichern
Du hast die Möglichkeit, die von dir erstellte Seite als „Vorlage“ zu speichern. Auf diese Weise kannst du sie für jede andere Seite deiner Website wieder verwenden.
Klicke dazu auf die Option „Landing Page speichern“ und folge dann den angegebenen Schritten. Wenn du mehr über diesen Prozess erfahren möchten, klicke bitte hier.
Landing Page exportieren
Mit dieser Option kannst du ganz einfach eine Landing Page exportieren. Klicke auf die Option „Landing Page exportieren“, um sie zu öffnen. Dann musst du die Schritte des Exportvorgangs nur noch abschließen.
Landing Page importieren
Du kannst eine Landing Pages auch importieren, indem du auf die letzte Option aus dem Menü klickst, die Option „Landing Page importieren“.
Hinweis: Beachte, dass der Import einer anderen Landing Page den Inhalt deiner aktuellen Seite überschreibt. Eine neue Seite ist daher für einen Import notwendig!
Falls du detaillierte Informationen über das Exportieren und Importieren von Landing Pages in Thrive Architect benötigen, dann lies bitte diesen Artikel (Nur in Englisch verfügbar)
A/B-Test starten
Die letzte Option, die du in der rechten Sidebar findest, ist die Möglichkeit, einen „A/B-Test“ zu starten. Dies ist nur verfügbar, wenn du das Thrive Optimize – Plugin gekauft und aktiviert hast.

Du kannst damit deine aktuelle Seite gegen eine andere deiner Seiten testen und sehen, welche Seite besser abschneidet. Mehr Informationen dazu findest du in diesem Artikel (Nur in Englisch)
Responsive Ansicht
Eine weitere Änderung der Benutzeroberfläche des Thrive-Editors betrifft die Option „Responsive View“. Bis jetzt musste man immer unten links unter der Elementen ein Menü aufklappen, um die Webseite in der mobilen Ansicht zu bearbeiten.
Die neue Oberfläche macht diese Bearbeitung wesentlich einfacher. Du kannst nun direkt von deiner Seite aus auf die Option „Responsive View“ zugreifen. Es gibt drei Symbole im unteren Mittelteil der Seite.
Wenn du einfach auf das Tablett oder das Handy-Symbol klickst, siehst du, wie deine Seite auf den jeweiligen Geräten aktuell aussieht und kannst sie in dieser Ansicht bearbeiten, damit sie mobil gut lesbar ist.

Nachdem du fertig bist, kannst du auf das Monitorsymbol klicken, um zur Bearbeitung der Seite in der Normalansicht zurückzukehren.
Vorschau
Auch die Option „Vorschau“ ist jetzt direkt am unteren mittleren Teil des Editors zu erreichen.
Alles, was du tun musst, um eine Vorschau aller von dir vorgenommenen Änderungen/ Anpassungen zu erhalten, ist, auf das Augensymbol neben den Symbolen „Responsive View“ zu klicken. Das öffnet die Seite im Vorschaumodus, in einer neuen Registerkarte. Da wird dir deine Webseite angezeigt, wie sie für die Besucher aussehen wird.

Undo, Redo und Revisions Manager
Diese Optionen sind nun leichter zugänglich. Sie befinden sich nicht wie bisher in der linken unteren Ecke des Editors. Das vorherige „Mehr Optionen“ öffnen, entfällt.
Du kannst eine der beiden oben genannten drei Optionen direkt von hier aus nutzen. Du musst nur auf die entsprechenden Symbole klicken:
Uhr (Revisions Manager), Pfeil links herum zurück (Undo) oder Pfeil rechts herum zurück (Redo).

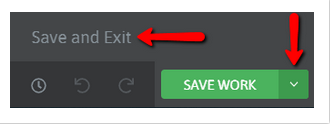
Speichern und Beenden
Der Speichervorgang ist unverändert geblieben. Du kannst unten links auf die Schaltfläche „Save Work“ klicken, um deine Seite zu speichern. Das solltest du öfters machen. Es wird nicht automatisch gespeichert.
Neu ist, dass es jetzt hier eine zusätzliche Option gibt. Wenn du auf den Pfeil neben der Schaltfläche Speichern klickst, siehst du, dass auch die Option „Speichern und Beenden“ erscheint. Wie der Name schon sagt, kannst du hier klicken, um deine Seite zu speichern und gleichzeitig den Editor zu verlassen. Sonst war das Verlassen des Editors nur über das Kreuz oben in der rechten Ecke möglich.

Bedienfeld Optionen – Textelemente
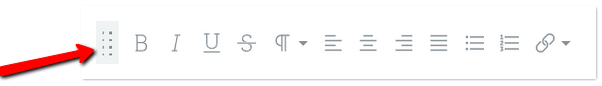
Wann immer du ein Textelement zu deiner Seite hinzufügst, hast du neben den „Sidebar-Optionen“ auch ein paar „Bedienfeld-Optionen“, mit denen du deine Texte, Überschriften usw. anpassen kannst.
Mit der neuen Benutzeroberfläche des Editors kannst du dieses Bedienfeld aus dem oberen mittleren Teil des Editors ziehen und dort platzieren, wo es für dich im Editor am besten geeignet ist.

Klicke einfach auf die gestrichelte linke Seite des Fensters und ziehe es dann per Drag & Drop an die gewünschte Position. Nachdem du das getan hast, bleibt das Bedienfeld an der Stelle, an der du es gezogen hast.
Das bedeutet, dass immer dann, wenn du ein neues Textelement hinzufügst oder auf die Optionen zum Bearbeiten der bereits vorhandenen zugreifen möchtest, das Bedienfeld an der Stelle bleibt, wo du es zuvor platziert hast.
Hinweis: Du kannst die Position des Bedienfelds jederzeit per Drag & Drop ändern.
Alle diese Änderungen/Aktualisierungen werden den Prozess der Erstellung von Websites mit Thrive Architect viel einfacher und zeitsparender machen.
Ein Grund mehr, Thrive Architect zu nutzen !
Wichtig! Wenn du deine Website mit regulären WordPress-Seiten (Artikel/ Beiträge) und nicht für Landing Pages erstellen möchtest, dann ist nicht jede der oben genannten Optionen in der Benutzeroberfläche des Thrive-Editors verfügbar.
Dies geschieht, weil bei der Verwendung regulärer Seiten einige der Anpassungsoptionen (wie z.B. die Schrifteinstellungen) von dem von dir verwendeten Design übernommen werden.
Wenn du Details darüber benötigst, wie die verschiedenen Elemente in Thrive Architect funktionieren, schau dir diese Tutorials an.
Du möchtest mehr über Thrive Architect erfahren?
Dann besuche meinen You Tube Kanal. Like ihn, wenn dir die Videos gefallen haben.
Freuen würde ich mich auch, wenn du mich hier besuchst!
Hoffentlich war dieser Artikel für dich nützlich. Wenn ja, belohne meine Bemühungen bitte mit einem Kommentar und Teile ihn.






Neueste Kommentare