Wer aufmerksam im Internet unterwegs ist, dem wird oft schon aufgefallen sein, dass sich verschiedene Seiten sehr langsam öffnen und andere wiederum schnell. Hast du dir schon einmal die Frage gestellt, woran das liegen könnte?
Es kann einige Gründe geben, die manchmal technische Ursachen haben können. Aber die größten Verursacher sind hausgemacht.
Kurze Frage dazu: Wie findest du eine Seite, die mit vielen Bildern besetzt ist gegenüber einer Seite, welche kaum Bilder hat? Bestimmt interessanter und abwechslungsreicher, oder?
Und genau da liegt das Problem. Bilder sind Speicher- und Bandbreitenkiller und wenn es hochauflösende Bilder sind, brauchen sie noch mehr davon in einem Artikel deiner Webseite. Denn alles sind Rechenleistungen, die vorher gemacht werden müssen, um eine Seite oder Artikel zu öffnen.
Die Folge ist auch neben dem langsamen Öffnen, dass Google das bemerkt und deine Seite im Ranking nach hinten schiebt.
Deshalb musst du nicht auf Bilder verzichten. In dem Artikel kannst du nachlesen, welche Fehler fatal sein können und welche Lösungen es gibt. Auch wirst du nicht alles umsetzen können, da einiges aus technischen Fachzeitschriften stammt. Deshalb mach nur das, was du verstehst und kannst.
Schon damit hast du viel für deine Webseite getan.
1. Verschwenderische Browser-seitige Größenanpassung
Der Fehler:
Eine häufige Abkürzung für die Größenänderung von Bildern ist es, dies im Browser, statt auf dem Server zu tun. Die Geschichte, die hinter dieser Entscheidung steckt, geht meist so: Auf der Website gibt es Thumbnails einer bestimmten Größe, und ein neues Design erfordert, dass sie eine etwas andere Größe haben. Manchmal versehentlich und manchmal absichtlich geben die Webentwickler eine andere CSS-Breite und -Höhe für den Browser an und lassen die Originalbilder so, wie sie sind.
Im Nachhinein sehen die Bilder auf modernen Browsern zwar gleich aus, aber die Bandbreite hat sich erhöht, was zu längeren Ladezeiten von unnötig großen Bildern und verschwendeter Lieferbandbreite führt. Das Problem ist noch ausgeprägter bei älteren Browsern, deren Größenänderungsalgorithmen in der Regel unterdurchschnittlich sind.
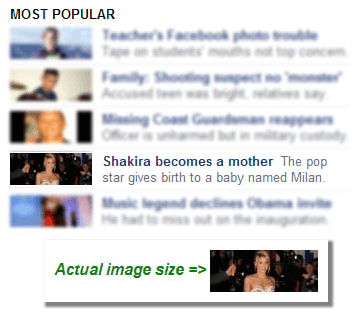
Beispiele für ein solches unangenehmes Szenario gibt es zuhauf. Nimm dir die Yahoos Startseite, die alle Thumbnails in ihrer MOST POPULAR-Sektion mit der doppelten Anzahl an Pixeln herunterlädt, als es ihrer tatsächlichen Größe entspricht.

Die Lösung:
Stelle sicher, dass die Bilder, die du auslieferst, die erforderlichen Abmessungen haben – auch wenn das bedeutet, dass du für dasselbe Bild unterschiedlich große Thumbnails erstellen musst, damit es auf verschiedene Seiten passt. Liefere niemals übergroße Bilder und verlass dich darauf, dass der Browser die Größe ändert.
2. Unnötige hochqualitative JPEGs
Der Fehler:
JPEGs haben den Bildbereich des Webs regelrecht revolutioniert. Seit vielen Jahren können Web-Entwickler mit dem verlustbehafteten JPEG-Format hochaufgelöste Bilder sehr detailliert darstellen und verbrauchen dabei nur einen Bruchteil der Bandbreite, die von konkurrierenden Formaten benötigt wird.
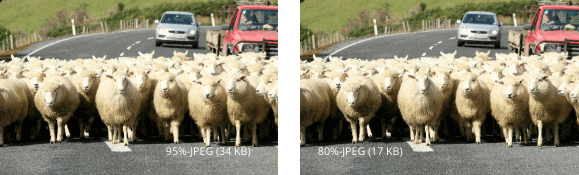
Dennoch schrecken viele davor zurück, JPEGs zu komprimieren, obwohl man bei den meisten Websites die JPEG-Qualitätseinstellungen getrost um eine Stufe reduzieren kann (zwischen 5-15 Prozent, aber nicht viel niedriger), ohne dass die visuelle Qualität spürbar leidet.

Obwohl die beiden obigen Bilder ähnlich aussehen, ist das linke ein 95%-JPEG (34 KB), das rechte ein 80%-JPEG (17 KB), das nur die Hälfte der Bandbreite zum Herunterladen benötigt und doppelt so schnell geladen wird. Diese Vorteile sind den winzigen Qualitätsverlust auf jeden Fall wert.
Die Lösung:
Experimentiere mit niedrigeren JPEG-Qualitätsstufen. Tatsächlich haben Studien ergeben, dass eine JPEG-Qualität von 50 % für bestimmte Websites ein vernünftiges Ergebnis liefert. Auch wenn JPEGs mit höherer Qualität immer schärfer aussehen, ist diese minimale Verbesserung selten die zusätzliche Bandbreite und die längere Ladezeit wert. Die daraus resultierende, deutlich reduzierte Dateigröße stellt für das menschliche Auge keine spürbare Verschlechterung dar.
3. Falsche Bilddateitypen
Der Fehler:
Heutzutage sind JPEG, PNG und GIF die beliebtesten Dateiformate für Bilder. Laut dem Web Almanac sind 60 % der Bilder im Web JPEGs, PNGs. Beachte jedoch, dass sie unterschiedliche Rollen spielen und dass die Verwendung des falschen Formats das Laden der Seite verlangsamt und höhere Kosten für die Website verursacht.
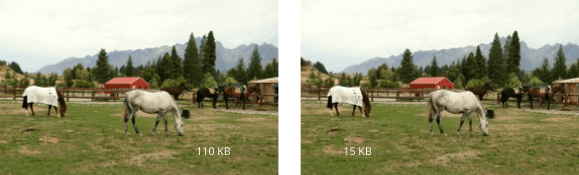
Der häufigste Fehler ist, Fotos als PNG auszuliefern, in der irrigen Annahme, dass PNG als verlustfreies Format immer die optimale Wiedergabe für Fotos bietet. In Wirklichkeit ist eine solche Website-Bildoptimierung unnötig. Ein relativ hochwertiges JPEG, dessen Dateigröße nur einen Bruchteil der eines PNGs beträgt, liefert eine vergleichbare Qualität.

Das PNG auf der linken Seite hat satte 110 KB. Das JPEG auf der rechten Seite, das fast identisch aussieht, benötigt nur 15 KB.
Die Lösung:
Setze die richtigen Bildformate für die verschiedenen Inhaltstypen ein:
* WebP für computergenerierte Bilder, wie Diagramme, Branding und Logos. Sowohl verlustbehaftete als auch verlustfreie Komprimierungen funktionieren in WebPs und transparente Elemente, wie Overlays, werden in den meisten modernen Browsern gut dargestellt.
Animierte WebPs übertrumpfen GIFs, indem sie Komprimierungstypen in einer einzigen Animation kombinieren, wodurch es ein Kinderspiel ist, Animationen aus Videos zu erstellen
* JPEG für Fotos.
Hinweis: Entgegen der landläufigen Meinung ist PNG dem GIF in fast allen Belangen überlegen.
4. Nicht optimierte Bilder
Der Fehler: Es ist eine wenig bekannte Tatsache, dass, obwohl PNG ein verlustfreies Format ist, du PNG-Bilder mit kostenlosen Tools weiter komprimieren kannst, die ihre Dateigröße um bis zu 50 % reduzieren und dabei genau die gleichen Bilder liefern. Leider überspringen viele Entwickler diesen Schritt und lassen die Bilder unoptimiert.

Die Lösung: Optimiere die Bilder mit Open-Source-Bibliotheken wie PNGCrush und OptiPNG. Wenn du den Prozess nicht automatisieren willst, komprimiere deine PNGs manuell weiter mit dem smush.it-Dienst von Yahoo.
Empfehlenswert ist auch Tiny.png (https://tinypng.com). Für jemanden der wenige Bilder verarbeitet, ist die Free-Version ausreichend. Allerdings ist sie auf das Hochladen von 20 Bildern pro Tag und eine Datengröße von insgesamt 5 MB begrenzt. Wird sie überschritten, kann man erst am anderen Tag weiter machen. Wenn Bilder mit großem Datenvolumen wie z.B. von Unsplash eingesetzt werden sollen, wäre es günstig die Pro-Version für $ 25 pro Jahr zu nehmen. Dann kannst du mehr als 20 Bilder an einem Tag in das Tool laden und dir stehen 75 MB als Dateigröße zur Verfügung.
5. Beibehaltung von Metadaten in Bildern
Der Fehler:
Auf vielen modernen Websites können Besucher Fotos hochladen, etwa Profilbilder oder Schnappschüsse von Sightseeing-Touren. Mit einer modernen Kamera aufgenommen, enthalten diese Bilder eine Menge Metadaten im Exif- oder IPTC-Format (International Press Telecommunications Council): Details wie Kameramodell, Datum und Uhrzeit, Blende, Verschlusszeit, Brennweite, Belichtungsmodus, ISO und Aufnahmeort.
In den meisten Fällen ist es sinnvoll, die Metadaten zu löschen, um die Privatsphäre zu schützen und die Dateigröße zu reduzieren. Nur wenige nehmen sich jedoch die Zeit, dies in den Einstellungen der Kameras zu tun, wodurch Bandbreite verschwendet und das Surferlebnis beeinträchtigt wird.
Die Lösung:
Entferne die Metadaten von deinen Bildern und hochgeladenen Fotos von Benutzern. Wenn nötig, bewahre die Informationen irgendwo auf, um sie später wiederzufinden.
Ein Tipp: Selbst, wenn die Metadaten für deine Website nicht von Nutzen sind, solltest du aber die ursprüngliche Aufnahmeausrichtung des Bildes beibehalten, um eine korrekte Anzeige zu gewährleisten. Bevor du also die Exif-Details eines Bildes löschst, drehe es anhand der Exif-Daten in die richtige Ausrichtung.
6. Bildlieferung direkt von Servern
Der Fehler:
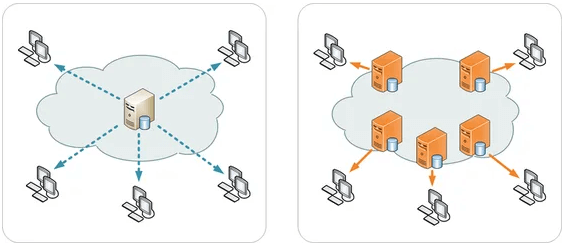
Ein weiterer häufiger Fehler ist es, Bilder auf dem eigenen Server zu hosten, in der Regel auf demselben Rechner, der auch deine Website bedient. Daraus ergeben sich zwei unerwünschte Folgen: eine starke Belastung deines Servers und eine verpasste Gelegenheit, die erstaunlichen Content Delivery Networks zu nutzen.

Die Lösung:
Liefern Sie Inhalte über CDNs aus, die einfach einzurichten sind. Sie liefern Bilder viel schneller aus als Site-Hosting-Dienste, indem sie über zahlreiche weltweite Server, so genannte Edges, arbeiten und Besucher automatisch zum nächstgelegenen Edge-Standort leiten, um die bestmögliche Leistung mit einer viel geringeren Latenz zu erzielen. Allerdings verlangen CDN-Anbieter für die benötigte Bandbreite einen etwas höheren Preis als Web-Hosting-Dienste. Nichtsdestotrotz sind die Vorteile, die CDNs bieten, ihre Gebühren wert, die viele als erschwinglich ansehen.
7. Einzelne Lieferung von statischen Icons

Der Fehler:
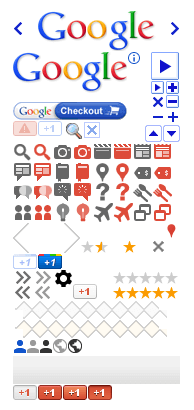
Neben Fotos und Thumbnails zeigt deine Website wahrscheinlich auch Icons und Hilfsbilder – Logos, Pfeile, Sterne, Zeichen, Markierungen – an. Schaltflächen, Schatten, Umrandungen und andere Elemente helfen dir bei der dynamischen Erstellung von Widgets.
Du wirst garantiert überrascht sein, wie viele winzige Bilder sich auf einer Website befinden. Eine typische Ergebnisseite der Google-Suche besteht zum Beispiel aus über 80 kleinen Icons.
Ein häufiger Fehler ist es, all diese kleinen Icons unverändert in deine Website einzubetten, wodurch sich die Ladezeit verlängert. Und da ein durchschnittlicher Browser nur maximal etwa sechs Bilder gleichzeitig herunterladen kann, erhöht sich die resultierende Latenz für jeden Stapel heruntergeladener Bilder.
Außerdem könnte dein Webserver bei der Verarbeitung der vielen Download-Anfragen nicht mehr reagieren. In der Zwischenzeit könnten deine Besucher aufgrund der langsamen Bilder aufgeben und deiner Website den Rücken kehren und nie wiederkommen.
Die Lösung:
Gruppiere alle deine kleinen Icons in einer CSS-Sprite-Methode als ein einziges Bild. Deine Webseite muss dann nur dieses Bild von deinem Server herunterladen, und der HTML-Code der Seite verweist mit alternativen CSS-Klassennamen auf die Icons innerhalb des Sprites.
Im Fall der Google-Suchergebnisseite mit dieser Vielzahl von Symbolen lädst du nur ein Bild herunter. Der Browser zwischenspeichert das Bild dann schnell von den Google-Servern und zeigt sofort alle Icons an.
8. Umgehung von CSS3 zu Gunsten von Bildern
Der Fehler:
Da ältere Browser keine Schatten, abgerundete Ecken und spezielle, mit CSS kodierte Schriftarten darstellen konnten, erstellten die Entwickler diese Elemente als Bilder.
Diese Praxis führte zu einer Flut von Bildern, die das Browsing-Erlebnis verschlechterte und Updates und andere Aufgaben erschwerte. Ganz abgesehen davon, dass sie mehr Entwicklungszeit erforderte und die Kosten erhöhte. Allein das Ändern des in ein Bild eingebetteten Textes wurde zu einer nicht trivialen Aufgabe.
Selbst jetzt, wenn das Design einer Website in HTML-Komponenten konvertiert wird, behalten viele Entwickler Schaltflächen als Bilder bei.
Moderne Browser stellen Elemente wie Schatten, die mit einfachen CSS-Direktiven aufgebaut sind, zwar treffend dar, aber die mühsame Praxis, Elemente in Bildform zu implementieren, besteht weiterhin. Ein Beispiel ist dieser Ausschnitt aus dem Sprite-Bild von CNN mit einer großen Dateigröße von 61 KB:
Die Lösung:
Stelle sicher, dass diejenigen, falls du ein Unternehmen hast, die mit der Erstellung von Bildelementen betraut sind, diese in CSS3 codieren, wann immer dies möglich ist. Um ältere Versionen des IE zu unterstützen, down grade dein Markup auf ein funktionierendes, wenn auch unvollkommenes, Design. Andernfalls emuliere CSS3 mit einer Alternative, z. B. dem CSS3 Progressive Internet Explorer (PIE).
9. Falsche Cache-Einstellungen
Der Fehler:
Da sich die Bilddateien von Websites selten ändern, können die Browser Ihrer Besucher und andere Server auf dem Weg dorthin (CDNs, Proxies usw.) diese Dateien zwischenspeichern. Einmal gecacht, wird die lokale Kopie bei späteren Besuchen Ihrer Website ohne weitere Downloads angezeigt. Korrekte Cache-Einstellungen sind daher von entscheidender Bedeutung, da sie Bandbreite sparen und das Laden von Seiten beschleunigen.
Leider kommt es immer wieder zu Caching-Fehlern, weil zu lange Cache-Einstellungen dazu führen, dass alte Bilder weiterhin angezeigt werden, auch wenn sie aktualisiert wurden.
Die Lösung:
Fügen Sie Ihren Bild-URLs einen Fingerabdruck (MD5, Zeitstempel, etc.) hinzu, so dass sich dieser bei Bildaktualisierungen ändert und der Browser die Bilder neu holt. Die meisten modernen Web-Entwicklungsplattformen automatisieren diesen Schritt und beseitigen das Problem an der Quelle.
10. Eine Bildgröße für alle Geräte
Der Fehler:
Deine Website wird von vielen verschiedenen Geräten aus betrachtet, wobei die Zahl der Mobilgeräte und Tablets in den letzten Jahren stark zugenommen hat, wie die Website-Analysen zeigen. Wie kannst du also ein großes Bild auf mobilen Geräten anzeigen, deren Auflösung in der Regel viel geringer ist als die von Desktop-Geräten?

Entwickler neigen dazu, sich für den schnellen Weg zu entscheiden, d. h. sie liefern unabhängig vom Gerät exakt die gleichen Bilder und verlassen sich darauf, dass der Client (der Browser) die Größe ändert. Diese Praxis hat einen hohen Preis: lange Ladezeiten in Verbindung mit verschwendeter Bandbreite. Außerdem zahlen 3G- und Roaming-Benutzer am Ende viel mehr, um die nutzlosen, hochauflösenden Bilder herunterzuladen, ohne davon zu profitieren.
Eine symmetrische, gleichermaßen kaputte Lösung zielt auf den kleinsten gemeinsamen Nenner ab, d.h. die Auslieferung niedrig aufgelöster Bilder an alle Geräte, was zu einer schäbigen Darstellung deiner Website auf neueren, hochauflösenden Geräten führt.
Die Lösung:
Identifiziere die mobilen Geräte und Auflösungen deiner Besucher über deren User-Agent und optional über zusätzlichen clientseitigen JavaScript-Code. Hole anschließend das am besten passende Bild in der richtigen Auflösung von deinem Servern.
Als Voraussetzung erstelle einen Satz von Thumbnails für jedes deiner Originalbilder. Um dies zu beschleunigen und zu vereinfachen, automatisiere diese Aufgabe mit den hervorragenden JavaScript-Paketen, die für diese Aufgabe vorgesehen sind.