Bei einer stichpunkartigen Analyse von über 200 Opt-in-Formularen & Landing Pages im englisch sprachigen Raum, ergaben sich 3 große und sehr oft gemachte Fehler. Diese Fehler findet man auch 1 : 1 im deutschsprachigen Raum.
In dem Artikel zeige ich dir 3 große Conversion-Killer. Zusätzlich Vorschläge, die Effizienz deiner Website zu verändern und zu verbessern. Wenn du eine Website hast, stehen die Chancen gut, dass du zumindest einen der 3 Fehler machst.
Conversion-Killer – 1:
Weiter so mit E-Mails für Jedermann?

Aus Besuchern E-Mail-Abonnenten zu machen, ist das Ziel und die Nummer eins auf vielen Webseiten. Und das aus gutem Grund: E-Mail-Abonnenten sind sehr engagiert und die Erlaubnis zu bekommen, E-Mails zu senden, ist der perfekte erste Schritt für treue Fans und zukünftige Kunden, den du gemacht hast.
Aber das Problem ist: Niemand will auf einen weiteren Verteiler aufgenommen werden.
Denke an deinen Posteingang. Ich wette, du hast schon zu viele von diesen Newsletter bekommen und solche Newsletter sind in der Regel nicht gerade deine Favoriten-E-Mails. Deine Webseiten-Besucher haben genauso das Gefühl auf die gleiche Art und Weise.
Sieht ein Opt-in-Formular wie folgt aus:

Dann wird deine Reaktion wahrscheinlich so sein: „Wie wäre es mit Nein.“
Ich weiß, was du jetzt sagen wirst: Meine Newsletter sind aber besser. Ich spamme die Menschen nicht mit Unsinn zu, wie die meisten dieser Newsletter, welche ich in meinem Posteingang bekomme.
Sicher, aber deine Besucher wissen das nicht!
Wenn du E-Mail-Abonnenten erhalten möchtest, gibt es keinen anderen Weg um einen geeigneten Austausch an Werten zu machen. Du erhältst etwas was du willst – die E-Mail-Adresse und die Erlaubnis zu senden. So hast du etwas, das du deinen Besuchern im Gegenzug als Wert in Form von speziellen Produkten oder Informationen anbieten möchtest.
Denke immer daran: Es ist immer ein Werte-Austausch.
Lass es mich an einem Beispiel zeigen …
Wenn du jede Art von Eintrags-Formularen mit „Abonnieren Sie unseren Newsletter“ hast, was auf deiner Website vielleicht gerade jetzt passiert, dann wirst du nicht viele Abonnenten bekommen. Mehr Abonnenten zu erhalten ist etwas, was du aber willst!
>>> Ist dir etwas an diesem Anmeldeformular aufgefallen?
Sieht aus wie jedes Formular? Nicht ganz, oder siehst du den berühmten Satz:
„Abonniere unseren Newsletter“?
Genau das ist es, was den Besucher deiner Seite abschreckt, weil er das ständig auf anderen Seiten zu sehen bekommt. Weil er aber diese Anleitung lesen möchte, wenn er sich für das Thema interessiert, wird er deshalb ohne weiteres seine Emailadresse eintragen, weil er ja diesen abschreckenden und zu oft zu sehenden Satz nicht sieht. Ein kleiner Trick um neugierig zu machen.
Im Gegenzug musst du ihm natürlich hochwertige Angebote liefern, sonst war alles umsonst. Immer den Gedanken im Kopf behalten – Es ist ein Austausch von Werten zwischen seiner Email Adresse und das was du ihm an Anleitungen, Artikeln usw. bietest!
Hochwertige Opt-in-Formulare gehören natürlich auch dazu. Oder würdest du deine Emailadresse in ein schlecht designtes Formular eingeben? Ein gut aussehendes Opt-in-Formular hinterlässt auch den Eindruck, dass deine Webseite ebenso guten Content bietet.
Fazit zu Conversion-Killer-1:
♦ Erstelle und nutze verschiedene bestehende Opt-in-Formulare, um deine Anmelde-Formulare „Abonnieren Sie unseren Newsletter“ zu ersetzen.
♦ Verwende die Opt-in-Angebote, um Email-Anmelde-Formulare zu erstellen, die noch mehr Besucher an beliebte oder spezielle Beiträge und Kategorien auf deiner Website binden.
Conversion-Killer – 2:
Muss man das alles unbedingt machen?

Das zweite Problem ist, wie üblich, fast gleich wie das erste. In einigen Fällen ist es extrem und leicht zu erkennen, aber du könntest das gleiche Problem auf eine subtilere Art und Weise auf deine Seiten haben.
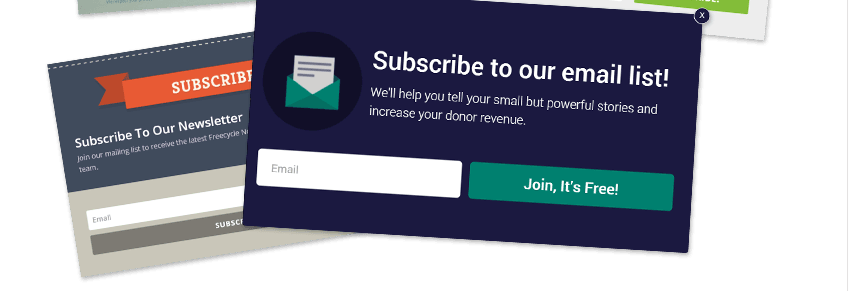
Zur Verdeutlichung – ein extremes Beispiel!

Wo liegt das Problem?
Genauer gesagt ist hier das Problem, dass auf dieser einzigen Seite der Besucher aufgefordert wird, sich zu registrieren um ein Opt-in-Angebot zu erhalten, sich in einem separaten Slide In-Feld (Einschiebefeld) zu „Meinen Newsletter beitreten“ einzutragen, eine von 5-Sharing-Button zu verwenden, um den Beitrag zu teilen und noch einen zusätzlichen Teile-Button für Facebook anzuklicken (Oben in einem Band, das von den bereits bestehenden sozialen Tasten getrennt ist).
Man könnte sagen, es ist ein bisschen viel …
Das Problem lässt sich als „CTA Überlast“ zusammenfassen: es gibt zu viele Aufrufe zum Handeln und die Aufmerksamkeit des Besuchers wird in zu viele verschiedene Richtungen gezogen.
>>> Folgendes Problem hast du jetzt in zwei verschiedenen Varianten gesehen:
1. Es gibt zu viele Handlungsaufforderungen, die vom Hauptziel der Seite ablenken. Teile Button auf der ganzen Seite. Das Hauptziel sollte aber sein, die Besucher zu bekommen, um einen Kauf zu tätigen.
2. Auf dieser Opt-in-Zielseite ist ein Aufruf zum Handeln für ein völlig anderes Opt-in-Angebot in einem Band, als Overlay oder Slide-In zu sehen.
Du kannst dieses Problem beheben mit zwei einfachen Schritten. Wirf einen Blick auf jede Zielseite auf deiner Webseite und fragen dich:
- Wie viele Aktionen sind möglich auf dieser Seite?
Abgesehen davon, die Website zu verlassen, wie viele Dinge kann der Besucher denn hier machen? Mögliche Aktionen sind:
• Klicken auf Links, Schaltflächen oder Navigationsmenüpunkte.
• Ein Klick auf soziale Share Button.
• Ein Klick auf soziale „Folge mir“ Button.
• Durch Klicken auf eine Taste „Play“ auf einem Video oder andere Media-Player.
• Das Ausfüllen von Formularfeldern.
• Abgeben eines Kommentars.
Es sind mehrere Aktionen möglich auf der Landing Page, die aber eher verwirrend und weniger fokussiert wirkt.
2. Sind die Prioritäten auf dieser Seite klar?
Wenn mehr als eine Aktion möglich ist auf der Seite, sind die Prioritäten klar? Ist das Haupt Conversion-Ziel als das Auffälligste und Wichtigste auf der Seite deutlich hervorgehoben? Oder ist es durch andere Elemente verdrängt worden?
Beispiel & Behandlung
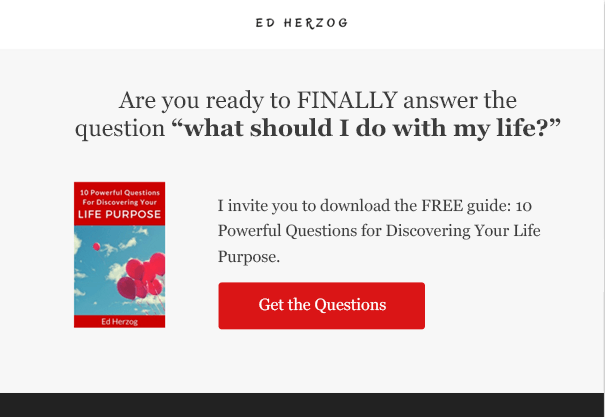
Hier ist ein Beispiel für eine Landing Page mit einem relativ milden Fall von CTA Überlast:

Das ist allerdings nicht ganz so schlimm. Es ist nur so, dass der wichtigste Teil dieser Landing Page ein bisschen von der oberen Navigationszeile und von der Fußzeile verdrängt wird. Und in diesen beiden Bereichen sind viele Aktionen möglich, so gibt es eine Menge Potenzial für Ablenkung auf der Seite.
Besser wäre es so:

Durch das Entfernen alle zusätzlichen Verbindungen von der Kopf- und Fußzeile, wird die Aufmerksamkeit des Besuchers auf den wichtigsten Teil der Seite konzentriert und es ist auch platzsparender. Das erlaubt einem, eine größere Schlagzeile zu verwenden und die Elemente auf der Landing Page ein wenig mehr Raum zum Atmen zu geben.
Fazit zu Conversion-Killer-2:
♦ Als Faustregel gilt, halten dich an eine mögliche Aktion pro Landing Page.
♦ Wenn du mehr als einen Aufruf zum Handeln haben möchtest, stelle sicher, dass es eine klare Priorität und dein wichtigstes Conversion-Ziel für die eine Seite hervorhebt.
♦ Vermeide Plugins zu verwenden, die wahllos die Seite mit Social Sharing Buttons bepflastern, sowie Bänder und Opt-in-Formulare auf jeder Seite deiner Website. Verwende stattdessen Werkzeuge mit detaillierten Targeting-Optionen. Viel hilft eben nicht viel.
Conversion-Killer – 3:
Lies mich wenn du kannst!

Die beste Anfertigung auf der Welt ist völlig sinnlos, wenn niemand es lesen kann.
Schwierig ist es, hier im Beispiel, für deinen Besucher den Text auf deiner Website zu lesen und so gut wie unwahrscheinlich, dass er es überhaupt versuchen wird.
Du hast zwei Erscheinungsformen dieses Problems in den Beispielen gesehen. Analysierten wir:
- 1. Schlechte Wahl von Farben und Kontrast
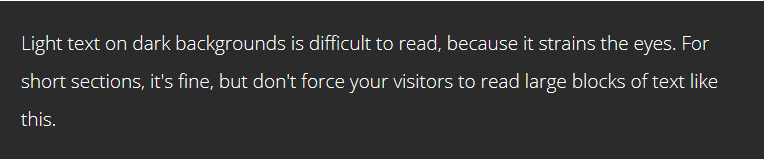
Das wichtigste, was du über Text auf deine Website wissen solltest:

Heller Text auf dunklem Untergrund ist schwer zu lesen, weil es die Augen belastet. Für kurze Abschnitte, es ist in Ordnung, aber du solltest nicht mit Gewalt deine Besucher dazu zwingen, große Textblöcke wie diese so zu lesen.

Grauen oder hellen Text auf hellem Hintergrund ist auch schwer zu lesen, vor allem für diejenigen, die keine perfekte Sehkraft mehr haben. Es kann cool aussehen, aber es ist nicht sehr gut lesbar.

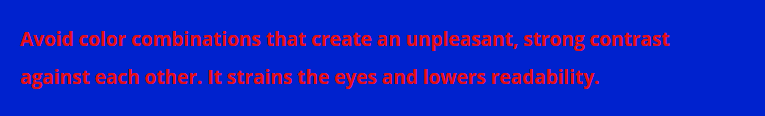
Vermeide Farbkombinationen, die einen unangenehmen, starken Kontrast gegeneinander erstellen. Es belastet die Augen und senkt die Lesbarkeit.
Dies betrifft jeden Text auf deiner Website und auf farbigen Hintergründen. Ein noch häufigeres Problem wird durch Hintergrundbilder verursacht.
- 2. Hintergrundbild mit geringem Kontrast zum Text
Wenn du ein Foto als Hintergrundbild und Overlay-Text verwenden möchtest, kann es ziemlich schwierig werden, sowohl das Foto sichtbar und den Text lesbar zu machen.
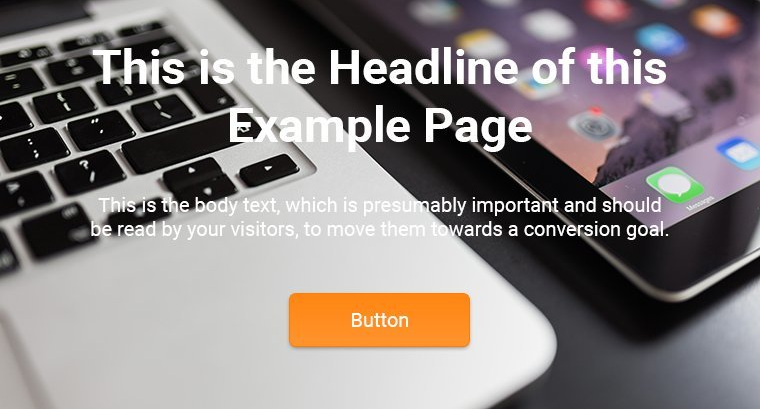
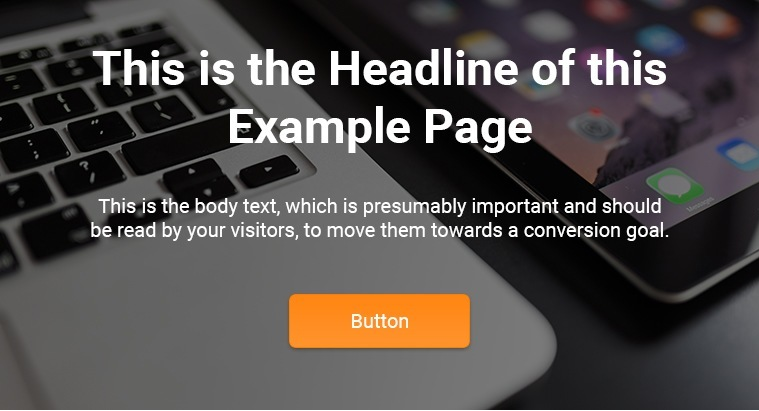
Hier ist ein Beispiel und die bessere Variante für dieses Problem:

Da Teile des Bildes hell und Teile dunkel sind, ist der Text schwer zu lesen, egal welche Hintergrundfarbe wir dafür wählen. Eine breite Palette von Helligkeit in verschiedenen Bereichen ist typisch für Fotografien. Das ist oft ein Problem. Der einfachste Weg damit umzugehen ist, eine dunkle Überlagerung auf dem Bild hinzuzufügen:

Es wurde einfach eine schwarze Schicht mit 50% Deckkraft auf das Bild gelegt. Das Bild ist noch deutlich sichtbar, aber jetzt ist der Text klar und leicht zu lesen. Eine große Verbesserung!
Wenn du dazu kein Bildbearbeitungsprogramm hast, geht es mit Bearbeitungstools wie Pixlr oder Canva, um das Bild nach deinen Wünschen zu bearbeiten, bevor es hochgeladen wird.
Fazit zu Conversion-Killer-3:
♦ Prüfe stets, das der gesamte Text auf deiner Seite eindeutig, leicht und angenehm zu lesen ist.
♦ Für Hintergrundbilder mit Text-Overlay sollten entweder die Bilder sehr sorgfältig ausgewählt oder eine dunkle Überlagerung hinzufügt werden, um sicherzustellen, dass das Bild einen ausreichend starken Kontrast zum Text liefert.
Was solltest du jetzt und in Zukunft tun?
Wie du aus den Beispielen sehen konntest, sind diese „Großen 3“ Conversion-Killer sehr häufig. Glücklicherweise sind sie alle sehr leicht zu erkennen und auch einfach zu beheben.
Das bedeutet, dass du mit diesem Post jetzt eine Anleitung hast, um sicherzustellen, dass du mit jedem Opt-in-Angebot oder einer Landing Page einen Schritt gegenüber deinen Konkurrenten voraus bist, wenn du diese 3 Conversion-Killer vermeidest.
Überprüfe deine Webseiten auf diese 3 Fehler und mache sie zu deiner Priorität, um sie zu beheben und in Zukunft zu vermeiden. Du wirst staunen, welchen großen Unterschied und Erfahrung es für den Benutzer und deine Besucher machen wird – und der zusätzlichen Conversation-Rate auf deiner Website.
Zusammenfassung aller Links in dem Artikel
Schreibe mir deine Meinung als Kommentar zu diesem Thema und teile den Artikel. So können andere Webseitenbesitzer davon auch erfahren und handeln.