Ein Grund, warum Du anfangen solltest, globale Farben auf Deiner Website zu verwenden
Du möchtest in der Lage sein, eine vorherrschende Farbe von deiner Website aus zu ändern, ohne alle Orte zu durchlaufen, an denen du diese Farbe angewendet hast?
Alles das ist jetzt möglich, in Thrive Architect, mit dem Zusatz von globalen Farben!
Einrichten einer globalen Farbe
Das folgenden Beispiel ist eine Landing Page, die eine überwiegend rote Farbe hat:

Und du bist nicht gerade zufrieden mit der roten Farbe, aber du weißt auch nicht genau, welche andere Farbe du verwenden kannst.
Hier ist, was du tun solltest: Anstatt neue Farben nur auf einem der Elemente zu testen, testest du sie auf der gesamten Seite auf einmal, indem du die globalen Farben anwendest!
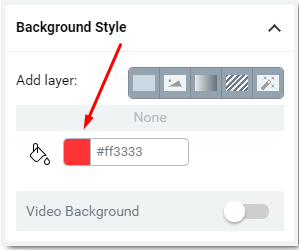
Klicke dazu auf eines der Elemente, dass die rote Farbe hat. In diesem Beispiel wähle den roten Hintergrundabschnitt und gehen zu Hintergrundstil > Farbauswahl:

Wähle die Farbauswahl „Background Style“ aus
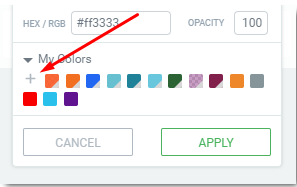
Klicke dann auf das Symbol „Plus“:

Klicke auf das „Plus“-Symbol, um die Farbe zu speichern
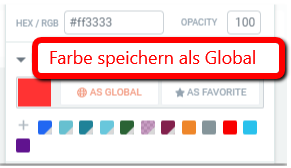
Und speichere die Farbe als global:

Klicke auf „As Global“
Die graue rechte untere Ecke der Farbe zeigt an, dass es sich bei der Farbe um eine globale Farbe handelt:

Was ist mit den anderen Elementen?
Sobald die globale Farbe eingerichtet wurde, dauert die Anwendung auf andere Elemente viel weniger Zeit.
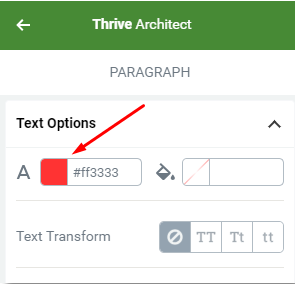
Um beispielsweise die globale Farbe einer der Überschriften auf unserer Landing Page zuzuordnen, wähle die Überschrift aus und gehe zu Textoptionen > Farbauswahl:

Klicke auf die Farbauswahl „Textoptionen“
Jetzt musst du nur noch auf die Farbe klicken, die du gerade unter Global eingerichtet hast und Sie unter „Meine Farben“ finden. Achte auf die Farbe mit der grauen Ecke rechts unten:

Finde deine Globalfarbe unter „Meine Farben“.
Klicke auf Übernehmen, und die globale Farbe wurde der Überschrift zugewiesen!
Wiederhole diesen Vorgang für alle Elemente, denen du eine globale Farbe zuweisen möchtest.
Ändern der Farbe auf der gesamten Seite
Nun, da das Global auf alle roten Elemente angewendet wird, lass uns sehen, was passiert, wenn wir diese Farbe auf blau ändern.
Dazu klicken wir auf eines der Elemente, dass die globale Farbe hat (z.B. den Hintergrundabschnitt), gehen zu Background Style > Farbauswahl > Bearbeiten > Farbe und wählen eine andere Farbe:
Ändere die globale Farbe, indem du die Farbauswakl (Color Picker) aufrufst und dann auf Bearbeiten > Farbe wählen klickst, wie im Video zu sehen ist.
Uuuund hier ist, was tatsächlich auf der Seite passiert, wenn du die globale Farbe änderst:
Wenn die globale Farbe geändert wird, wirkt sie sich auf alle Elemente aus, die diese Farbe tragen.
Und so kannst du sehen, wie jede Farbe auf deiner gesamten Landing Page aussieht!
Wichtig!
Die Funktion Globale Farbe wird am besten am Anfang des Seitenaufbaus verwendet. Wenn du weist, dass du die gleiche Farbe auf mehreren Elementen verwenden willst, kannst du sie auf diese Weise einfach als globale Farbe festlegen.
Globale Farben auf der ganzen Website verwenden
Du bist nicht darauf beschränkt, die globale Farbe auf einer einzigen Seite zu verwenden. Du kannst die gleiche globale Farbe tatsächlich auf mehrere Seiten anwenden, und wenn du die Farbe änderst, sind alle Seiten, auf die sie angewendet wird, betroffen.
Hier ist ein cooler Anwendungsfall.
In vielen Thrive Architect Landing Page Sets findest du eine Lead Generation Page, eine Confirmation Page und eine Download Page.
Wenn du die verschiedenen Funnel Seiten innerhalb desselben Landing Page Sets auswählst, teilen sie sich die gleiche Designsprache – gleiche Struktur, gleiche Farben.

Lead-Generierung, Bestätigung und Download-Seiten finden sich in jedem Thrive Architect Landing Page Set
Mit dem gleichen Prinzip wie oben beschrieben, kannst du die Farben, die auf allen 3 Zielseiten vorherrschen, als globale Farben festlegen.
Probiere es aus!
Jetzt bist du an der Reihe, die Global Colors auf deine Website zu testen. Scheue dich nicht, sie für alle Thrive Themes-Produkte zu verwenden, die den Thrive Architect Editor enthalten. Ich bin gespannt, wie dein Kommentar lautet. Nutze die Button zum Teilen – Andere Blogbesitzer möchten es vielleicht auch gerne wissen!




Neueste Kommentare