Landing Page Layouts – Mit den 6 Elementen & Einstellungen wird jede deiner Landing Pages gefallen
Ich bin mir sicher, dass du schon viele Landing Pages gesehen hast. Jede sieht anders im Design aus und unterschiedlich sind auch die Layouts. Auch wenn du vielleicht denkst – WOW die ist gut gelungen – wirst du wahrscheinlich noch nie darüber nachgedacht haben, wie sie gemacht wurden.
Dasselbe kann auch über Landing Pages von Thrive Themes gesagt werden.
Die augenblicklich angesagteste Landing Pages for WordPress
Hast du dir die verschiedenen Elemente in der Landing Page-Seitenleiste angesehen?
Richtig!
Es gibt viele Werkzeuge aber solange du nicht wirklich verstehst, wie diese Elemente funktionieren, wirst du immer mit dem Aussehen deiner Landing Pages kämpfen. Schließlich sollen sie genauso aussehen wie du es möchtest und das auf dem Desktop sowie auch auf mobilen Geräten.
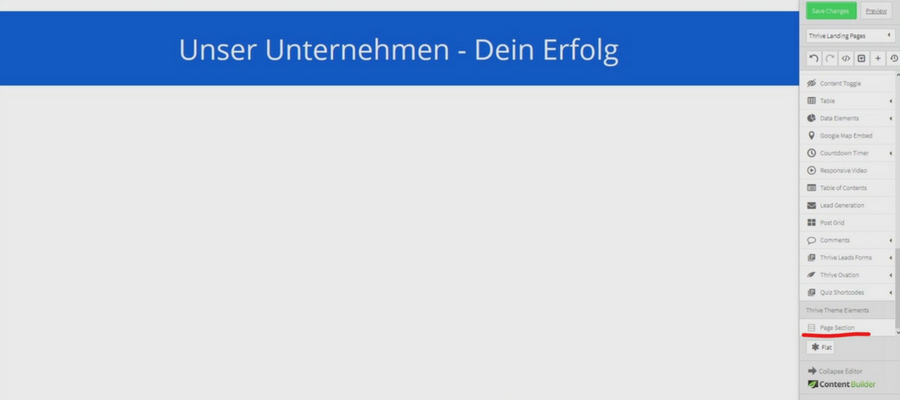
Element 1: Page Section (Seitenabschnitt)
Die gute Nachricht ist, dass die meisten Elemente und Einstellungen einfach zu erfassen und einzusetzen sind. Es gibt nur 3 Elemente und 3 Einstellungen, die genauer erklärt werden müssen, um sie zu ihrem vollen Potential zu nutzen und jedes Landing Page Layout gut aussehen zu lassen.

Auf einer Landing Page kannst du die Hintergrundfarbe der gesamten Seite ändern, indem du in Landing Page Setting wechselst und die Farbe änderst oder ein Hintergrundbild hinzufügst. Dies ist in Ordnung, wenn du eine einfache Bild – Hintergrund Landing Page baust.
Wenn du eine Landung Page mit unterschiedlichen Hintergrundfarben und Bildern wünschst, musst du in dem Seitenmenü eine „Page Section“ nach der anderen verwenden. In diesen kannst du dann unterschiedliche Hintergrundfarben, Bilder, Überschriften oder Text einsetzen.

Verwendest du Page Section, wirst du immer die volle Kontrolle über den Hintergrund je dieser einzelnen Sectionen (Abschnitte) haben.
Element 2: Content Container
Jedes Mal, wenn du die Breite des Inhalts kleiner haben möchtest und so nicht die gesamte Breite der Page Section nutzen willst, musst du einen Content-Container einsetzen.
Dieses Element kann innerhalb eines Seitenabschnitts oder eines anderen Elemente verwendet werden, wie z. B. Inhaltsfelder, Spaltenlayouts usw. und du kannst jedes Element innerhalb eines Content Containers hinzufügen, um die Breite zu begrenzen.

Der Grund warum du einen Content-Container verwenden solltest, um die Breite deiner Elemente zu ändern oder zu begrenzen, ist, sie responsiv für mobile Geräte zu machen.
Element 3: Content Box
Content-Boxen sind ein für sich fertiges Element. Du kannst den Hintergrund und die Grenze von nur der Box (anstatt die ganze Seite oder den kompletten Abschnitt) ändern und weil du Elemente in einer Content-Box hinzufügen kannst, kannst du mehr sehr coole Sachen mit ihnen machen!

Normalerweise wird sie verwendet, um ein aufmerksamkeitsstarkes Element auf deiner Landingpage zu erstellen. Wie z.B. ein Webformular zum Eintragen der Emailadresse mit anschließender Weiterleitung zu einem Freebie oder Salespage.
Einstellung 1: Margins (Ränder)

Mit Margins legst du den Abstand in jede Richtung zum äußeren Rand des Elements fest.
Margins sind sehr hilfreich für:
Das Ausrichten eines Titels als Überschrift auf einem Hintergrundbild.
Um eine visuelle Gruppierung durch Hinzufügen oder Entfernen von Leerraum zwischen Elementen wie Textelementen, Bildern usw., hinzuzufügen.
Einstellung 2: Paddings (Abstand zu den Rändern)

Mit Paddings vergrößerst oder verkleinerst du den Abstand innerhalb der Rändern eines Elements.
Das Vergrößern oder Verkleinern mit Paddings ist am nützlichsten, wenn du ein Element verwendest, das ein anderes Element enthält. Z. B. ein Spaltenlayout, ein Inhaltsfeld, Schaltflächen usw. in einem Content Container.
Was ist über Mobile zu sagen?
Eine Sache musst du im Auge behalten, Margins und Paddings legen etwas fest. Sie gelten auch für kleinere Bildschirme, deshalb ist es immer besser, die Einstellung Margins und Paddings für den vertikalen Abstand (oben und unten) und immer einen Content Container zu verwenden, um die Breite eines Elements einzuschränken.
4 Schritte für mobile responsive Landing Pages
Überprüfe die mobile Ansicht
Lade Bilder in der optimalen Größe hoch
Verwende Margins und Peddings sorgfältig
Verwende Column Layouts für Elementausrichtungen
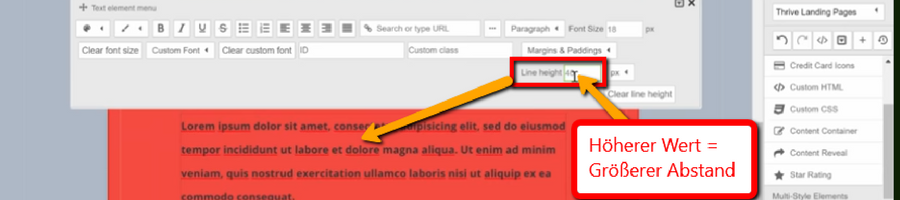
Einstellung 3: Line Height (Linienhöhe)
Wenn du den Abstand zwischen den Textzeilen innerhalb des gleichen Absatzes ändern möchtest, musst du die Zeilenhöhe anpassen.

Du wirst das typischerweise für Titel verwenden oder ein bestimmtes Textelement formatieren, um es hervorzuheben.
Wenn du den Abstand zwischen Textelementen vergrößern möchtest, verwende Margins oder Paddings.
Links aus dem Text:
Thrive Landing Page
Thrive Landing Page auf meinem You Tube Kanal
Du möchtest mehr über die Thrive Landing Page wissen? Dann zögere nicht, nutze den Link und schau dir die Videos auf meinem You Tube Kanal an. Bewerte den Artikel mit einem Kommentar und Teile ihn.