Es ist ein Software-Update mit 3 kleinen Verbesserungen für WordPress-Plugins von Thrive Themes.
Zwei davon gehören zu Thrive Architect, dem Rückgrat vieler ihrer Plugins, und die andere ist eine neue Integration benutzerdefinierter Felder. Um diese Änderungen auf der Website zu finden, stelle sicher, dass du auf Thrive Architect Version 2.4.8 aktualisiert haben.
Möchtest du wissen, was sich geändert hat? Dann lese jetzt weiter, um das Neueste zu erfahren.
Was ist neu in Thrive Themes
1. Komplett überholtes Toggle (Wechsel) -Element
2. Unterschiedliche Bildformate für Video
3. Konvertierungskit jetzt kompatibel mit benutzerdefinierten Feldern
Aber zuerst…
1. Völlig umgebautes Wechselelement

Du hast es wahrscheinlich schon einmal in der Thrive Architect gesehen. Aber nicht so, wie es jetzt ist.
Diejenigen, die Thrive – Produkte seit Jahren verwenden, werden wissen, dass es dieses Wechseln schon damals vor Thrive Architect gab, als es noch unter dem Namen Thrive Content Builder bekannt war.
Diejenigen, die Thrive – Produkte seit Jahren verwenden, werden wissen, dass es dieses Wechseln schon damals vor Thrive Architect gab, als es noch unter dem Namen Thrive Content Builder bekannt war.
Es ist also ein Element dass sich durch einen Klick weiter öffnet und darunter versteckten Text zeigt.
Es ist schon seit Jahren eine feste Größe in den Thrive Themes Produkten. Aber es wurde beschlossen, dass es Zeit für eine komplette Überholung ist.
Keine Sorge: Es ist rückwärtskompatibel. Wenn du Thrive Architect aktualisiert hast, bleibt das Umschalten auf deiner Website so lange gleich, bis du die neuen verwenden möchtest.
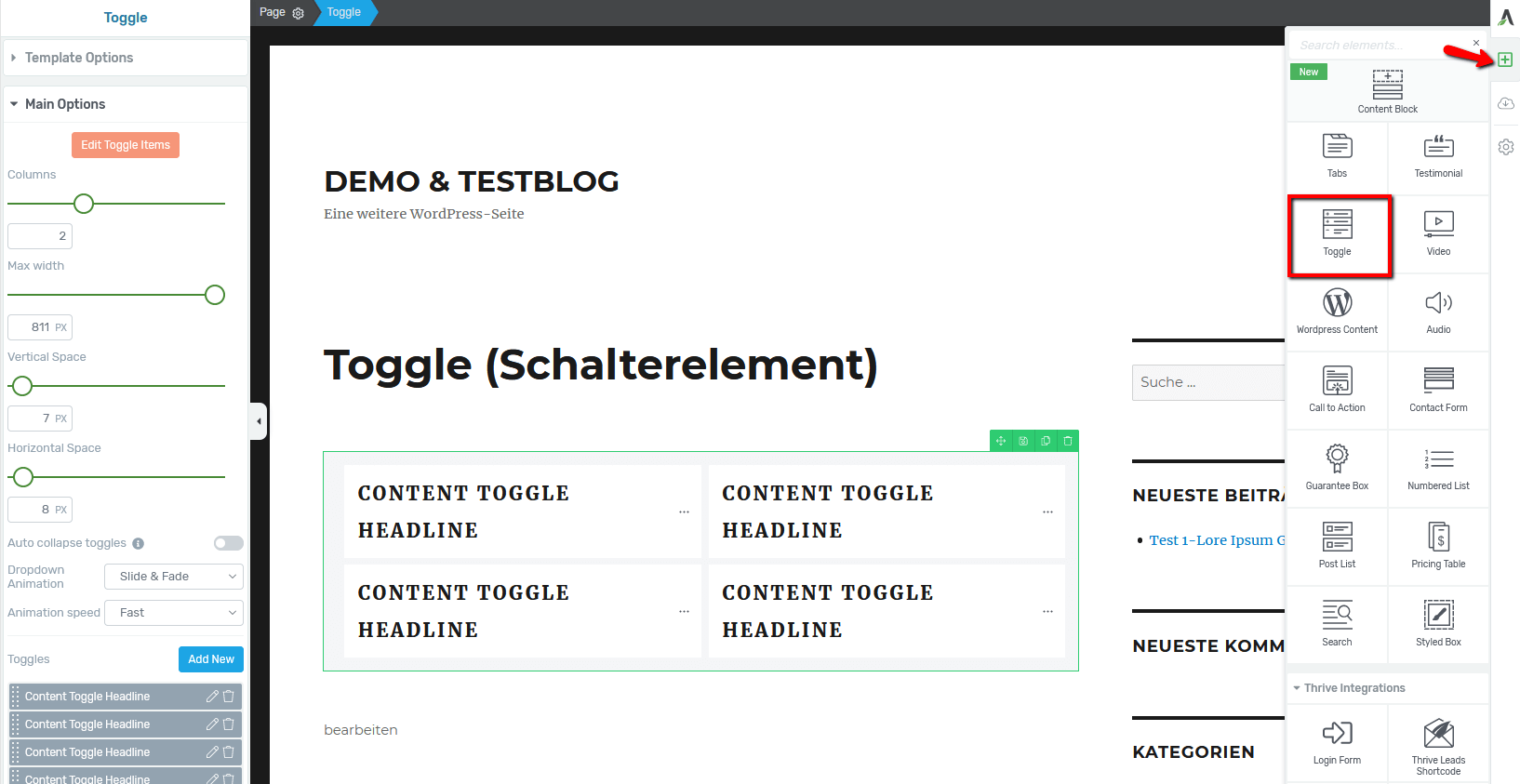
Das Wechsel-Element ist sofort einsatzbereit und wird mit 16 wunderschön gestalteten Vorlagen und einem Standarddesign geliefert, wenn du dein eigenes von Grund auf neu erstellen möchtest.
Mache keinen Fehler… Dies sind nicht einfach nur neue Vorlagen. Das ist ein komplett neu aufgebautes Element.
Hier ist das, was neu ist:
Intelligente Farbtechnologie:
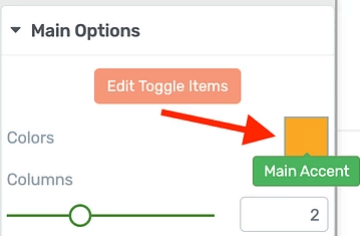
Im Haupteinstellungsbereich des Umschalters siehst du eine Farbauswahl. Je nachdem, welche Vorlage du lädst, siehst du möglicherweise sogar mehr als eine Farbauswahl.

Achte auf den neuen Farbauswahl Main Accent.
Dadurch kannst du die gesamte Farbpalette deines Wechselschalters mit einem einzigen Klick ändern.
Wenn du die Akzentfarbe festlegst, ändern sich die Schriftfarben, Hintergrundbereiche, Rahmen und Hover-Farben deines Wechselschalters auf intelligente Weise, um dem Akzent zu entsprechen.
Was intelligente Farben wirklich intelligent macht, ist die Tatsache, dass sie verschiedene Schattierungen anwenden, die von derselben Akzentfarbe abgeleitet sind.
Sieh dir dieses Beispiel an:

Der intelligenter Farbalgorithmus wird herausfinden, welche Farbtöne zu verwenden sind.
Obwohl das hellrote Inhaltsfeld eine andere Schattierung hat als die rote Titelschriftart Toggle, werden beide intelligent aktualisiert, wenn du eine neue Akzentfarbe setzt.
Möchtest du etwas anderes? Du kannst jede dieser Farben manuell überschreiben, indem du in den neuen Bearbeitungsmodus gehst und die Farben für den expandierten, einklappenden oder Hoverzustand deiner Umschalter einstellst.
Schalte auf Animation & Automatisches Einklappen um:
Wie soll dein Wechselschalter geöffnet werden? Möchtest du, dass es sofort geschieht, oder bevorzugst du eine langsame Animation?
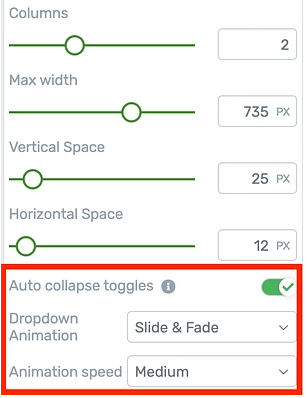
Mit diesen neuen Optionen sind es nur ein paar Klicks, um deine gewählte Animation einzustellen.
Versteckt in der Seitenleiste des Architekten findest du auch einen Schalter zur Aktivierung des automatischen Zusammenklappens. Dies ist manchmal als Akkordeon-Effekt bekannt.
Wenn das automatische Einklappen aktiviert ist, wird durch Klicken auf einen neuen Schalter der zuletzt geöffnete Schalter sofort eingeklappt. Auf diese Weise kannst du jeweils nur einen Wechselschalter zum Öffnen zwingen.

Automatisches Zusammenklappen und Animationseinstellungen
Lege deine Umschaltvorgaben fest:
Die Hauptoptionentafel für den Wechselschalter bietet jetzt eine Menge mehr detaillierter Kontrollen.

Neue Optionen für den Umschalter
Umschalt-Titel werden standardmäßig mit H4-Tags umhüllt. Aus SEO-Gründen möchtest du das vielleicht in einen anderen Überschriften-Tag oder nur in einen Absatz ändern. Jetzt kannst du es mit zwei Klicks tun.
Du kannst auch den Standardstatus des Umschalter-Tags wählen, wenn deine Besucher zum ersten Mal eine Seite laden. Willst du, dass die Seite ein- oder ausgeklappt wird? Stelle sie auf der Ebene des Umschalters ein.
Möchtest du ein Icon auf deinem Umschalter? Aktiviere es, wähle das Symbol und stelle seine Farbe, Größe oder Platzierung ein.
Bearbeitungsmodus und Zustände verwenden:
Erinnerst du dich noch, wie du früher auf einen Schalter klicktest, um ihn zu bearbeiten, ihn aber versehentlich öffnetest?
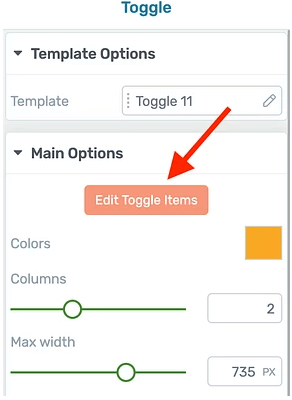
Jetzt ist es einfacher gemacht worden. Es wurde ein Bearbeitungsmodus aktiviert.

Klicke hier, um in den Bearbeitungsmodus zu gelangen
Wenn du in den Bearbeitungsmodus wechselst, kannst du den Schalter, den du gestalten möchtest, einfach auswählen, ohne ihn zu öffnen.
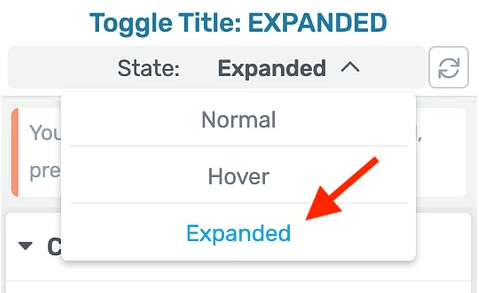
Nachdem du deine allgemeinen Stiländerungen vorgenommen hast und bereit bist, die Zustände „Erweitert oder Hover“ zu ändern, kannst du zu diesen wechseln, indem du auf die Dropdown-Liste oben links in Thrive Architect klickst:

Dies ist der einfachste Weg, Stiländerungen an verschiedenen Elementzuständen vorzunehmen
Alle Stiländerungen, die du vornimmst, gelten nur für diesen Zustand.
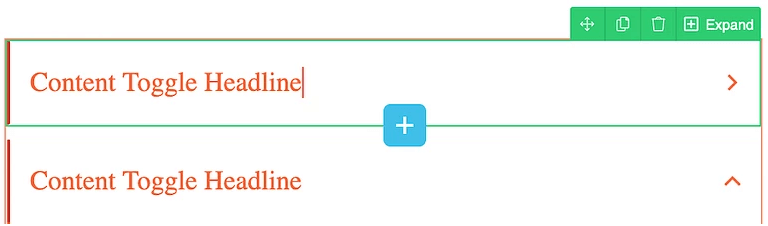
Um schnell in den erweiterten Zustand zu wechseln, einen Schaltknopf zu duplizieren oder einen neuen hinzuzufügen, findest du einige Optionen nur einen Mausklick entfernt:

Optionen zum Verschieben, Duplizieren, Löschen und Hinzufügen befinden sich alle in der Nähe, wenn du dich im Bearbeitungsmodus befindest.

Bonus-Tipp: Wenn du den Zustand „Expandiert“ gewählt hast, kannst du auch das Umschaltsymbol drehen. Das heißt, du kannst ein Dreieck um 90 Grad drehen, um ein Herunterfallen zu simulieren, oder ein Plus-Symbol drehen, bis es ein Kreuz bildet. Die Entscheidung liegt bei dir.
2. Unterschiedliche Bildformate für Video
Man sagt, dass mehr als 50% des Internetverkehrs heute über ein mobiles Gerät abgewickelt wird.
Vermarkter beginnen, dies zu nutzen, indem sie Videos in verschiedenen Seitenverhältnissen erstellen, die für die von den Menschen benutzten Geräte geeignet sind.
Das bedeutet vertikale Videos und quadratische Videos.
Deshalb haben wir die Unterstützung für verschiedene Video-Seitenverhältnisse hinzugefügt:

Möchtest du ein vertikales Video anzeigen? So einfach ist das jetzt.
Filmemacher verwenden häufig auch Ultra-Breitbildvideo mit Seitenverhältnissen wie 2,35:1, das als Cinemascope bekannt ist.

Wahrscheinlich möchtest du nicht die schwarzen Balken über und unter deinem Video zeigen. Deshalb wird eine benutzerdefinierte Option für das Seitenverhältnis angeboten, die alle Arten von ungewöhnlichen Videoformaten unterstützt.
Gib einfach die Zahlen in die Felder ein, und das Video-Element wird deinem gewünschten Seitenverhältnis entsprechen.
3. ConvertKit ist jetzt mit benutzerdefinierten Feldern kompatibel
Vor einigen Monaten hatte man mit dem Lead Generation-Element Unterstützung für benutzerdefinierte Felder eingeführt – zunächst mit 4 E-Mail-Autorespondern und bald darauf mit einem 5.
In diesem Update wird das beliebte E-Mail-Tool ConvertKit zu dieser Liste hinzugefügt.
Das bedeutet, dass du jetzt benutzerdefinierte Bereichs-Werte an die folgenden Autoresponder weitergeben kannst:
ActiveCampaign
MailChimp
GetResponse
Aweber
InfusionSoft (jetzt als Keap bekannt)
ConvertKit (neu!)
?
Was ist ein benutzerdefinierter Bereich und warum sollte ich ihn verwenden?
In deiner Mailingliste sammelst du immer die E-Mail-Adresse eines Abonnenten und vielleicht seinen Namen. Wenn du benutzerdefinierte Bereiche erstellst, kannst du weitere Informationen sammeln und speichern, die deinen Geschäftsanforderungen entsprechen.
Vielleicht möchtest du das Herkunftsland, das Fitnessziel, die Lieblingsfernsehsendung oder die URL der Unternehmenswebsite eines Abonnenten erfassen… was immer du willst.
Du beginnst damit, dieses benutzerdefinierte Feld innerhalb deiner Mailingliste zu erstellen und verwendest dann ein Leadgenerierungs-Plugin wie z.B. Thrive Leads, um diese Informationen auf einem Opt-in-Formular zu sammeln und in deinem benutzerdefinierten Feld zu schreiben.
Sobald du über diese benutzerdefinierten Feldinformationen verfügst, kannst du die E-Mails, die du an deine Abonnenten sendest, anpassen oder sie nach deinen Interessen filtern.
Noch immer verwirrt? Sieh dir dieses Beispiel in Aktion an!
Plugins von Thrive Themes werden immer vielfältiger und einfacher für den Benutzer! Das Zugpferd „Thrive Architect“ ist hauptsächlich für Landingpages & Co gedacht, aber auch in abgespeckter Form für WordPress – Beiträge einsetzbar, wie du an diesem Artikel sehen kannst. Mach auch du deinen Blog und deine Landingpages ect. für den Besucher zu einem Magnet. Hole es dir jetzt, indem du auf diesen Link klickst!




Neueste Kommentare