Webseiten vertreiben Besucher – 4 Wege und wie man sie beheben kann
Meine Webseiten sind fertig – Hurra!
Durch irgendeine Macht der Magie … oder eine Menge harter Arbeit, hast du endlich einen neuen Besucher auf deiner oder deinen Webseiten!
Sicher hast du dir die Mühe gemacht, dass deine Webseite zu finden ist. Du willst ja auch, dass er eine Weile bleibt, nicht wahr?
Theoretisch ganz leicht. Aber in Wirklichkeit ist immer ein Besucher auf deiner Webseite nur die Hälfte der Schlacht. Es ist ebenso schwer, ihn dort zu behalten.
Aber warum verlässt ein Besucher den gefundenen Inhalt des Artikels ganz schnell? Er hat ihn ja schließlich speziell gesucht, gefunden und angeklickt.
Nun, wenn du einen dieser vier einfachen Fehler machst, kannst du ihn gerade dazu drängen. Er wird sich mit einem Klick von deiner Seite verabschieden.
Das fatale daran ist, dass wir uns so an den grobkörnigen Aufbau unserer Webseite gewöhnt haben, dass wir vergessen zurück zu schauen.
Wir werden durch unsere eigenen Vertraulichkeit blind, weil wir sie nicht aus einer neuen Besucherperspektive betrachten.
Dieses Versehen können wahre Ziegelmauern errichten, wenn man versucht, neu zugeführte Besucher in ständige Besucher umzuwandeln.
Webseiten haben Fehler?
Mache folgende Tests, um es herauszufinden …
Fehler # 1: Ist dein Besucher verblüfft –
– wenn er auf deine Webseiten angekommen ist und verlässt sie wieder?
Wenn ein neuer Besucher das erste Mal auf deine Webseiten kommt, kann es sein, dass er von dir noch nie etwas gehört hat. Es ist häufig so, dass viele Webseiten ohne eine ordnungsgemäße Einführung sind.
Dies lässt deinen oder deine Besucher fragen, was ist das für ein Unternehmen und was machst du. Ist es das, was sie gesucht haben?
Ein Beispiel:
Ein gut aussehendes Headerbild. Zu sehen ist eine Familie und ein neutraler Hintergrund. Zu lesen ist der Text: „Ihr Eigentum, unsere Leidenschaft“
Mehr nicht! Im ersten Moment sieht es schlagkräftig aus. Offensichtlich hast du etwas mit Eigentum zu tun … aber was? Im nächsten Moment wird sich der Besucher aber fragen:
Bist du ein Entwicklungsunternehmen? Bietest du Kurse über Immobilieninvestitionen an? Kaufst du Häuser?
Von all dem ist nichts zu lesen. Deine Vermutung ist genauso gut wie meine. Du wirst eher diese Seite verlassen, als zu versuchen oder sie zu entschlüsseln, welche Dienste du tatsächlich anbietest.
Wie kann ich wissen, ob meine Webseite klar und prägnant genug ist?
Der Test
Die einfachste Methode ist – Die Hilfe eines Freundes oder noch besser, die Hilfe dessen Freundes in Anspruch zu nehmen. Es ist immer günstiger, wenn es jemand ist, der über dein Business überhaupt nichts weiß. Zeige ihm deine Webseite und schließe sie nach fünf Sekunden. Jetzt frage ihn … „Was macht mein Geschäft?“
Hat er in der kurzen Zeit sofort erkannt, was deine Webseite über das Business deines Unternehmens aussagt?
Die Reparatur
Stelle dir dazu folgende Fragen:
♦ Was ist das Wichtigste für deine neuen Besucher, um sofort zu erkennen um was es geht?
♦ Wie kann man das in ein oder zwei Sätzen zusammenfassen?
Werfen wir einen Blick auf eine Schlagzeile. Sie fängt perfekt ein Business als einzigartiges Verkaufsargument ein. Ein neuer Besucher kann sofort bestimmen, was du anbietest und ob es für ihn interessant ist. Finde es heraus und stelle sicher, dass dieses Alleinstellungsmerkmal auf deine Website steht. Es sollte das erste sein, was die Augen deiner Besucher anzieht.
Fehler # 2: Sind deine Webseiten für Besucher so überwältigend –
– dass sie bleiben?
Und das, bevor sie eine Chance haben, dich kennen zu lernen?
Es ist verlockend, auf allen Kummer und Probleme deiner Besucher sofort hinzuweisen. Es herrscht geradezu panische Angst, etwas vergessen zu haben.
Je mehr Pop – Ups und kostenlose Leitfäden sie bekommen, desto größer die Chance, dass etwas hängen bleibt. Ist das nicht so?
Ganz im Gegenteil…
Mit je mehr Pop-ups, Tasten und Opt-In Formulare du die Besucher bombardierst, desto weniger werden sie wahrscheinlich darauf reagieren.
Stell dir vor, du kommst auf eine Webseite wo gleich mehrere separate Aufrufe erscheinen. Von Email-Anmeldeformularen in verschiedenem Design und Größe. Etwas weiter unten weitere Aufforderungen zum Klicken.
Nehmen wir an, es gibt 7 separate Aufrufe zum Handeln auf der Oberseite einer Homepage. Was würdest du dazu sagen?
Bestimmt das: Wo bitte soll ich anfangen!
Alle diese Aufrufe haben gleiches visuelles Gewicht, was bedeutet, dass das Design keine bestimmte Option als – Das Wichtigste – hervorhebt.
Das einzige, was in deinen Gedanken wirklich herausragt, ist der „NEIN DANKE, ICH BIN ZIEMLICH GESTRESSED“ Button. Das willst du bestimmt nicht, dass die „NEIN DANKE“ – Option als augenfälligste Element auf deiner Seite ist.
Eine weitere sehr aufdringliche Form der Call to Action-Manie ist folgende:
Stell dir vor, du suchst auf Google nach einem bestimmten Thema. Du findest es, klickst und bist gespannt auf den Inhalt, um ihn zu lesen. Und dann findest du so einen Blog-Eintrag.
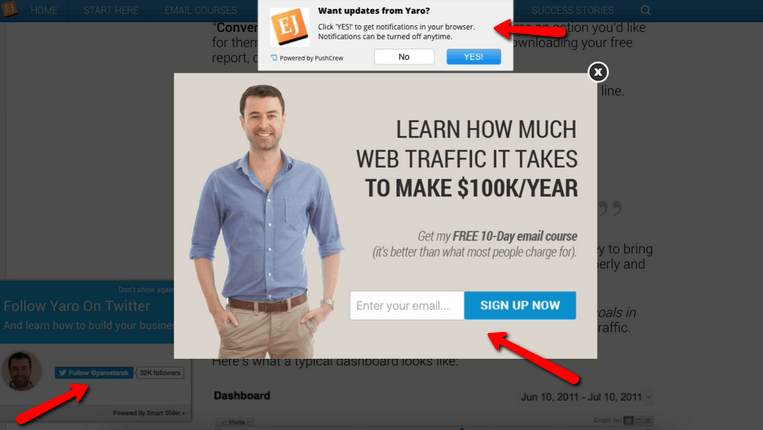
Ein Beispiel einer erschreckend aussehenden englischen Seite.

Drei separate Popups! Zuerst fragt er dich, ob er dir die Browser-Benachrichtigungen schicken kann. Du musst das Add-on nur installieren. Zusätzlich sollst du ihm auf Twitter folgen und dich in seine E-Mail-Liste eintragen. Und das alles, bevor du überhaupt selber weißt, wer dieser Kerl ist.
Das eigentliche Inhaltsmaterial, das du über Google gesucht hast, ist nun völlig hinter einer Liste von Forderungen verborgen. Dir bleiben nur zwei Wege.
1. Das Tool mit „NO“ zu beantworten, das Anmelde-Formular wegzuklicken und den Twitter-Button nicht zu beachten.
2. Dich von der Seite zu verabschieden und nach einer anderen Seite für dein Thema bei Google zu suchen.
Der letzte Punkt wird wahrscheinlich eher zutreffen!
Der Test
Öffne deine Webseiten in einem Inkognito-Fenster. Dadurch wird sichergestellt, dass deine Website nicht erkannt wird als jemand, der bereits abonniert hat oder die Webseite besucht hat. Einige Lightboxen und andere Funktionen werden nur ausgelöst, wenn dein Browser erkennt, dass du diese Seite noch nicht besucht hast.
Verbringe etwa dreißig Sekunden auf der Homepage. Scrolle hoch und herunter, um auch die zeitlich verzögerten Lightboxen auszulösen. Um den Test erfolgreich zu beenden, scrollst du dann bis zum Ende der Seite. Jetzt bewege den Mauszeiger in Richtung Exit-Symbol, dem berühmten Kreuz in deinem Browser, um ihn zu verlassen. Dadurch werden alle Scroll- oder Exit – Boxen ausgelöst, die beim Verlassen der Seite noch erscheinen könnten.
Beobachte, welche der Boxen beim Aufruf die meiste Aufmerksamkeit zum Handeln auf deiner Webseite ergreifen könnte. Ist dies im Einklang mit der wichtigsten Aktion, die deine Besucher sehen sollen? Gibt es mehr als eine Option, mit der du um ihre Aufmerksamkeit bittest?
Versuche das auf ein paar verschiedene Seiten deiner Webseite, falls du da andere Light-Boxen nutzt.
Die Reparatur
Dir muss klar werden, dass neue Besucher die wichtigste Aktion zu sehen bekommen, wenn sie auf deine Webseite ankommen. Verwende diese als deinen wichtigsten Aufruf zum Handeln. Entweder beseitigst oder reduzierst stark alle anderen Eingabeaufforderungen auf deiner Webseite.
Wenn du wirklich mehr als einen Aufforderung zum Klicken brauchst, hast du zwei Möglichkeiten:
Option 1: Erlaube deinen Besuchern, sich selbst zu entscheiden.
Manchmal ist das bei einigen drastisch verschiedenen Dienstleistungen nicht anders darzustellen. Erinnere dich an das Beispiel vom # Fehler 1. Das Headerbild hat nicht klar dargestellt, ob der Besitzer der Seite Häuser kauft oder Kurse für Immobilieninvestitionen anbietet, oder…
Diese Seite muss also zwei oder mehr sehr unterschiedlichen Publikumsanfragen gerecht werden.
Stellt sich die Frage: Geht so etwas und wie?
Bisher haben wir ja festgestellt, dass zu viele Light-Boxen die Besucher abschrecken können und eher zum Verlassen der Seite animieren.
Die Lösung ist die mehrstufige Light – Box in Thrive Leads. Sie ermöglicht es dir, die unterschiedliche Frage deiner Besucher zu verschiedenen Themen zu erstellen. Ihre Antwort bestimmt, welches Opt-in-Angebot sie angezeigt bekommen. Jedes Option führt zu einem anderen Opt-in-Angebot, je nachdem, was der Schwerpunkt der Besucher ist.
Dies erhöht die Chancen für einen Besucher, sich zu entscheiden. Diese mehrstufigen Light-Boxen ermöglichen es dir auch, Tags hinzufügen oder deine Besucher auf die Seiten mit den dazugehörigen Antworten zu leiten.
Option 2: Verwende den bereits vorhandenen Zustand
Sobald ein Besucher sich für dein erstes Angebot entscheidet, kannst du den abonnierten Zustand durch Thrive Leads bereits verwenden, um einen neuen Aufruf zum Handeln zu präsentieren.
Zum Beispiel:
Sobald sich der Besucher in deine E-Mail-Liste anmeldet, kann das ersten Opt-in-Angebot mit einer Eingabeaufforderungen zu einem kostenlosen „Beratungsbuch“ ausgetauscht werden.
Zusätzlich kannst du jetzt gezielt ein Angebot für den Verkaufs-Funnel etwas darunter zeigen
Dies ist besonders nützlich, weil du weißt, der Besucher hat bereits den ersten Schritt in der Käufer-Reise (Eintrag in deine Liste) getan.
Fehler # 3: Kann dein Besucher finden was er mit nur einem Klick sucht?
Kann dein Besucher sofort finden, was er braucht, oder muss er danach jagen?
Oft erstellen wir zu viele Menüoptionen, die wir wie neue Seiten in unserer Webseite einfügen. Das kann zu einem schweren Fall von Wort-Suppe im oberen Teil deiner Seite führen.
Hat sie dann noch zwei separate Menüs, beginnt alles zusammenhanglos zu werden. Vor allem dann, wenn die Menüeinzelteile nicht logisch sinnvoll sind.
Es ist dann unklar, ob die Elemente am Anfang der Seite auf deine Dienste, Informationen oder Portfolios verweisen.
Wenn dann das zweite Menü zusätzlich eine Reihe von irrelevanten Überschriften hat, wie „Home“, „Service“, „Events“, „Blog“, „Testimonials“, „Kontakt“ oder ähnliches, wird es sehr unübersichtlich.
Der Besucher wird sich fragen, wo zur Hölle soll er jetzt klicken. Die Menüpunkte sind deshalb nicht sinnvoll, weil in der oberen Menüreihe schon einmal die gleichen Informationen erscheinen. Nur unter anderen Menübezeichnungen.
Das nennt man „Doppel-Ups“, die eigentlich nur den Besucher verwirren und ihm bei seiner Suche nicht helfen.
Der Test
Frage dich: Wie viele Menüpunkte sind genug, damit dein Besucher einfach navigieren kann?
Wenn du mehr als sieben Menüpunkte hast, sind das in der Regel zu viele. Wenn der Besucher Dropdown-Menüs innerhalb Dropdown-Menüs öffnen muss – sind das definitiv zu viele.
Wenn du weniger als sieben Hauptmenüpunkte hast, dann nutze den schon einmal erwähnten Freundestest mit dem Freund erneut. Bitte ihn, intuitiv über die Menüpunkte innerhalb deiner Webseite zu navigieren. Kann er dort (oder in dem Untermenü ) auf den ersten Blick und mit nur einem Klick gehen?
Menüpunkte können auf zwei Arten genutzt werden. Es kommt darauf an, ob nur eine Seite zu einem Menüpunkt wichtig ist oder mehrere Unterseiten mit verschiedenen Themen zu einem Menüpunkt zusammen gefasst sind.
Hast du einen Menüpunkt, der keine Unterseiten braucht, genügt ein Klick um sie zu öffnen. Bei einem Menüpunkt mit mehreren Unterseiten, sollten sie automatisch beim Drüberfahren des Mauszeigers aufklappen. Hier kann der Besucher die Unterseite mit dem für ihn wichtigen Thema wieder nur mit einem Klick öffnen.
Die Reparatur
Liste alle Seiten deiner Website auf. Lege fest, welche Seite in eine von zwei Kategorien – wichtige / am häufigsten besuchte Seiten und – nicht so wichtige Seiten gehören.
Versuche, sie logisch in Kategorien zu sortieren, in die jeder intuitiv navigieren könnte. Stelle sicher, dass deine wichtigen / am häufigsten besuchte Seiten im Hauptmenü sind oder aus dem Hauptmenü leicht abgerufen werden können.
Werfen wir einen Blick darauf, wie die Profis es tun.
Im ersten Moment sehen die Webseiten wie jede andere aus. Es scheinen diese Menüpunkte ziemlich zufällig angeordnet zu sein. Das ist aber nicht so, denn es stecken eine Menge Gedanken und eine gewisse Logik dahinter. Die Krönung ist, dass hinter diesen Menüpunkten die am meisten besuchten Seiten erscheinen. Sie sind die größten Auslöser, die für die Umwandlung eines neuen Besuchers in einen Kunden verantwortlich sind.
Jedes Einzelteil ist klar und prägnant, sorgt für unterschiedliche Besucherbedürfnisse und verschiedene Stadien der Kaufentscheidung (alias die Käufer-Reise).
Fehler # 4: Machst du es für deine Besucher schwer, dir zu vertrauen?
Vertrauen ist einer der wichtigsten Faktoren bei der Sammlung von Abonnenten. Vor allem dann, wenn ein oder ein paar wenige Besucher deine Webseite beurteilt haben.
Ein Besucher in deiner E-Mail-Liste deiner Webseite ist fast wie ein Probelauf.
Sie vertrauen dir genug, um ihre Kontaktinformationen zu übergeben. Ob sie die richtige Wahl getroffen haben bestimmt, was Sie als nächstes tun.
Dieses Vertrauen kann durch die einfachsten Dinge untergraben werden. Wie z. B. die Umleitung deiner Besucher auf eine völlig andere Website, nachdem Sie sich entschieden haben (in der Regel die Standard-Danksagung Seite von deinem E-Mail-Dienstanbieter). Und weiter kommt nichts.
Ein weiterer Fehler ist, dass er absolut keinen Hinweis sieht, wie oder wann er das erwähnte Angebot für die Anmeldung erhalten kann. Das absolute Highlight wäre noch, wenn es keinen Link gibt, der auf deine Webseite zurück führt.
In diesem Fall heißt das: Es nützt dir das beste Design des Opt-in-Formulars nichts, wenn dein Besucher auf eine andere Seite kommt, ohne jemals die Chance zu haben, dein Angebot wahrzunehmen.
Seine Frage wird sein: „Wo ist der Download-Link? – Bin ich betrogen worden?“
Der Test
Es kommt bestimmt nicht oft vor, dass du dich in die eigene Mailing-Liste einträgst. Warum eigentlich?!
Um wirklich ein Gefühl für das Besuchererlebnis zu bekommen, musst du selbst den Opt-In-Prozess durchlaufen. Öffne deine Webseite und melde dich bei deinem Opt-in-Angebot mit einer anderen E-Mail-Adresse an.
Jetzt bist du dran:
Wie ist die Erfahrung? Ist das Design universal? Würdest du auf der Webseite bleiben? Ist klar, wann und wie du das Angebot erhältst, für das du dich angemeldet hast?
Die Reparatur
Werfen wir einen Blick darauf, wie eine reibungslose Opt-in-Fahrt aussieht. Es gibt eine klare Kongruenz zwischen allen Schritten in diesem Opt-in-Prozess.
– Im ersten Opt-in-Formular sieht der Besucher dein kostenloses Angebot. Der Text sollte kurz und Aussagekräftig sein. Hat er Interesse daran, muss er auf einen Button klicken. Der sollte z.B. „Ja, schicke es mir“ heißen. Dieses Formular kann auf allen deinen Seiten im gleichen Design, Farbe und Wortlaut erscheinen, die auch über das obere Menü zu erreichen sind.
– Nach diesem Klick kommt er erst auf eine andere Seite mit einem anderen Opt-in-Formular. Hier zeigst du nochmal dein kostenloses Angebot mit der Aufforderung zum Download, wenn er seine E-Mail-Adresse einträgt. Schon hier muss er aber die Möglichkeit haben, alles zu verlassen. Klickt er dazu auf das Kreuz zum Verlassen, kommt er danach wieder auf deine Webseite .
– Nach dem Eintrag seiner E-Mail-Adresse und dem vorgeschriebenen Klick auf dem Bestätigungslink, gelangt er auf die Dankesseite. Hier bedankst du dich nochmal für sein Vertrauen, weil er sich mit seiner E-Mail-Adresse eingetragen hat. Am Ende des Textes sieht er klar und deutlich seinen Download-Link. Zusätzlich kannst du ihm darunter ein preiswertes Angebot machen. Dieser Link führt ihn dann zu einer Verkaufsseite.
Ein anderes zusätzliches Angebot auf der Dankesseite kann ein Webinar sein. Dann muss er dazu ein neues Formular mit seiner E-Mail-Adresse zu der Webinaranmeldung ausfüllen, dass gleich mit auf der Seite zu sehen ist.
An keinem Punkt während dieses Prozesses muss sich der Besucher fragen, was los ist. Durch eine eindeutige Struktur wird er zum Angebot und gleichzeitig zu einem Kauf geführt. Für was er sich entscheidet oder beide Angebote wahrnimmt, liegt in seiner Hand.
Um diese Art deines eigenen Funnel zu gewährleisten, stelle sicher, dass immer auf eine benutzerdefinierte Dankesseite innerhalb deiner Website umgeleitet wird.
Erzähle deinen neuen Abonnenten, wie sie darauf zugreifen können, wenn sie sich angemeldet haben. Gib klar an, was der nächste Schritt ist.
Warst du überrascht, wie unterschiedlich die Erfahrung in einem Inkognito-Fenster war?
Es ist wichtig, diese Schecks auf deiner Website zu machen, auch wenn sie es durch diese Runde der Tests unversehrt überstanden hat. Eine gute Praxis ist, in deinem Kalender alle drei Monate 10 Minuten einzuplanen, um schnell durch diese Tests zu laufen. Dies wird sicherzustellen, dass du nie unwissentliche Entfremdung deiner Besucher mit diesen gemeinsamen, aber leichten Fehler machst.
Alle Links auf einem Blick:
Ich hoffe, dieser Beitrag hilft dir, einige gemeinsame Besucher Erfahrungs-Fehler zu vermeiden. Schreibe einen Kommentar, wie dir der Artikel gefallen hat. Und verteile ihn, indem du die Like-Button nutzt.