"Content Blocks" ist eine Funktion, die für das Thrive Architect-Plugin für WordPress entwickelt wurde. Inhalte werden damit einfacher, professionell und schneller erstellt als je zuvor.
Dieses Thrive-Editor-Element „Content Block“, bietet dir vordefinierte Vorlagenblöcke, die zu 100 % an die individuellen Anforderungen deiner Website angepasst werden können.
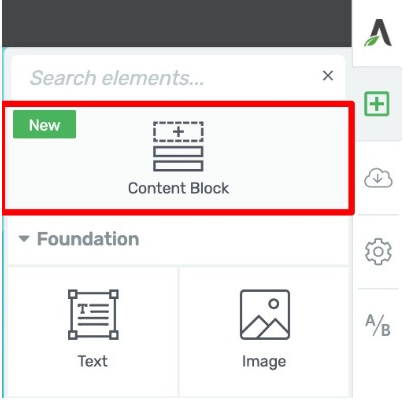
Wenn du Thrive Architect immer aktualisiert hast, wirst du das neue Element in der rechten Seitenleiste deines Thrive-Editors bemerken... den Content Block:

Content Block Element - Wie wird es verwendet
"Content Block" ist ein nützliches Element, wenn du schnell mehrere Arten von Blöcken kombinieren möchtest, um professionell gestaltete Inhalte auf deine Blog-Posts und Seiten erstellen willst.
Hier sind die wichtigsten Schritte, die du für die Verwendung des "Content Block"-Elements durchführen musst:
1. Das Element der Seite hinzufügen
Zuerst musst du das Element der Seite hinzufügen. Klicke auf das Plus-Zeichen in der rechten Seitenleiste und suche das Element "Content Block" aus der Liste der geöffneten Elemente. Ziehe es per Drag & Drop auf die Seite:

2. Wählen den passenden Block
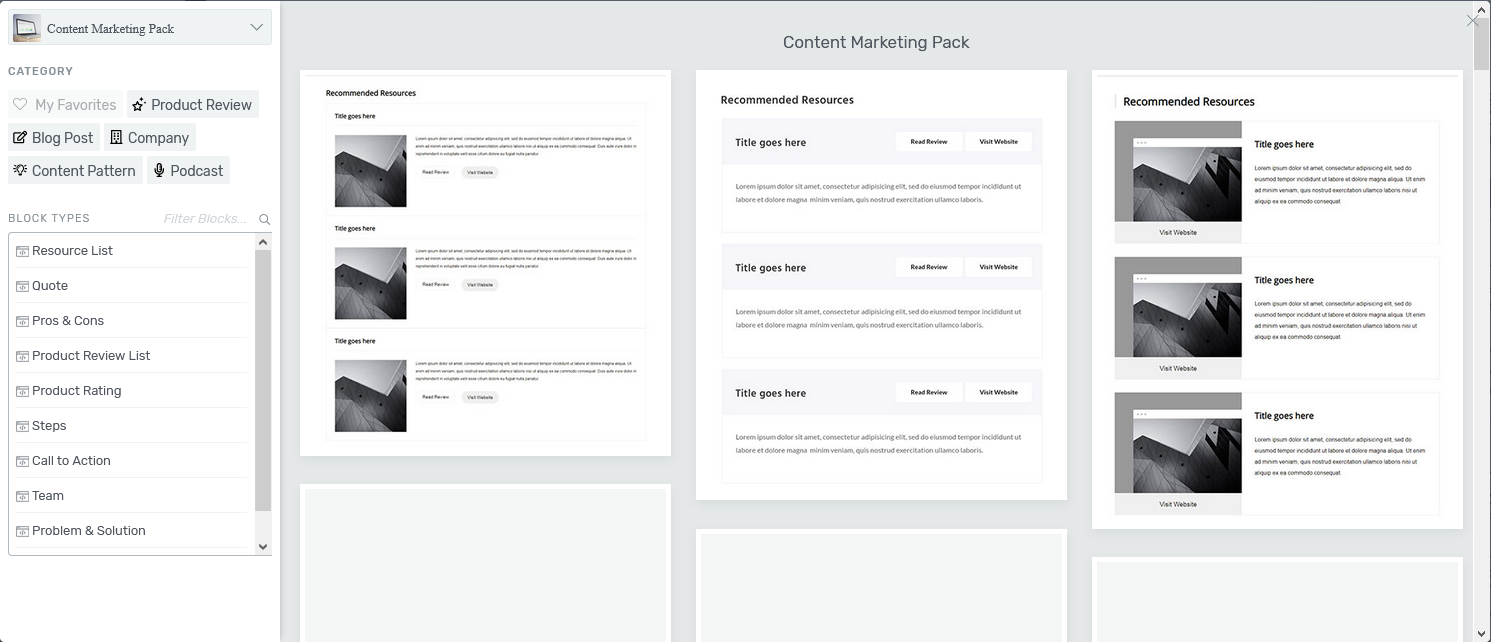
Es öffnet sich ein Pop-up-Fenster, indem du auswählen kannst, welche Art von "Content Block" du in die Seite einfügen möchtest:

Kategorie & Blocktypen
Es gibt zwei Abschnitte, aus denen du den Block auswählen kannst: den Abschnitt "Kategorie" und den Abschnitt "Blocktypen"
Beide Abschnitte enthalten die gleichen Blöcke. Der Unterschied besteht darin, dass im Abschnitt "Kategorie" diese Blöcke nach ihrem Zweck auf der Seite kategorisiert werden.
Zum Beispiel enthält die Kategorie "Produkt-Review" hier jeden Block aus den Blocktypen, die in diese Kategorie aufgenommen werden könnten, wie z.B.: die Ressourcenliste, Pro & Contra, Produktrezensionsliste, Produktbewertung und Handlungsaufforderung.
Der Abschnitt "Blocktypen" hingegen listet jeden Block nach dem Typ auf, zu dem er gehört (z.B. "Pro & Contra"), ohne ihn weiter zu kategorisieren.

Ansicht und Vorschau des Blocks
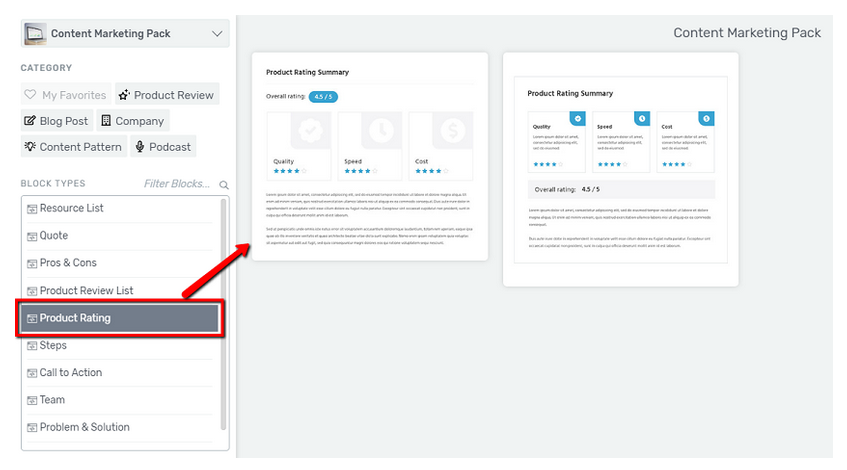
Der nächste Schritt, den du durchführen musst, ist die Auswahl des Blocks, den du der Seite hinzufügen möchtest.
Wenn du auf eine der Kategorien/Typen aus den Abschnitten "Kategorie" oder "Blocktypen" klickst, siehst du die Blöcke, die zu dieser Kategorie/Typ gehören, auf der rechten Seite.
Beispiel: In der Abbildung unten (Rot umrandet) wird der Block Typ "Produktbewertung" ausgewählt, und die zu diesem Typ gehörenden Blöcke werden rechts davon angezeigt:
Du kannst so viele der Blöcke ausprobieren, wie Du willst. Klicke einfach in Kategorie/Typ, was du sehen möchtest, und lass dir dann die Blöcke anzeigen, die sich darin befinden.
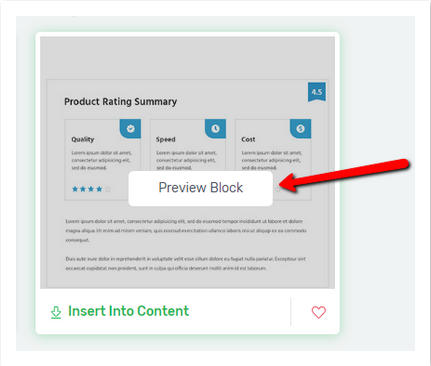
Darüber hinaus kannst du dir auch eine Vorschau der verschiedenen Blöcke anzeigen lassen. Fahre mit der Maus über einen Block. Es erscheint die Option "Vorschau":

Wenn du darauf klickst, erhältst du eine größere Vorschau des jeweiligen Blocks. Vom Vorschaufenster aus hast du auch die Möglichkeit, entweder zu den Blöcken zurückzugehen oder, wenn es der gewünschte Block ist, diesen auf der Seite einzufügen.
Wie man einen Block zu meinen Favoriten hinzufügt
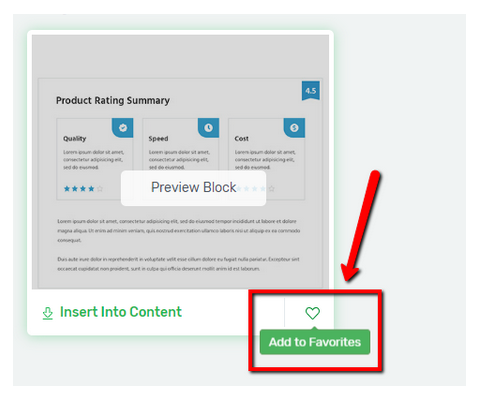
Falls du einen oder mehrere Blöcke findest, die dir gefallen und die du in Zukunft häufig verwenden möchtest, fügst du sie am besten zu deinen Favoriten hinzu. Dazu musst du mit der Maus über den Block fahren und auf das kleine Herz-Symbol in der rechten unteren Ecke klicken:

Sobald du den Block (Blöcke) als deinen Favoriten hinzugefügt hast, wird der Abschnitt "Meine Favoriten" aktiv und du kannst ihn aus den gespeicherten Blöcken auswählen:

Einen Block aus meinen Favoriten entfernen
Wenn du deine Meinung ändern solltest und einen Block aus der Favoritenliste löschen möchtest, kannst du einfach wieder mit der Maus über den entsprechenden Block fahren und erneut auf das Herz-Symbol klicken, das dann für die Option "Aus den Favoriten entfernen" steht.
Wie man die Blöcke durchsuchen/filtern kann
Wenn du einen Block schnell finden willst, kannst du die Blocktypen mit der Option "Blöcke filtern..." durchsuchen:

Du musst nur den Namen des zu suchenden Blocks eingeben z.B. Produkt Rating und du wirst sehen, dass er im Abschnitt unter der Option erscheint.
Den Block in die Seite einfügen
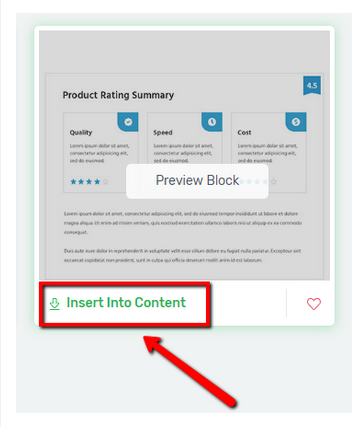
Wenn du den für dich geeignetsten Block gefunden hast und ihn verwenden möchtest, fahre mit der Maus über den Block und klicke auf die angezeigte Option "In den Inhalt einfügen":

Danach wird der Block in die Seite eingefügt und du kannst damit beginnen, ihn für deine Zwecke anzupassen.
3. Verwenden der Hauptoptionen
Je nachdem, welchen Block du im vorhergehenden Schritt ausgewählt hast, werden in der linken Seitenleiste für das Element "Content Block" unterschiedliche "Main Options" angezeigt. Diese hängen von der Komplexität des von dir gewählten Blocks ab.
So würden beispielsweise die "Main Options" (Hauptoptionen) für einen einfacheren Block, der nicht viele andere Elemente enthält, aussehen.


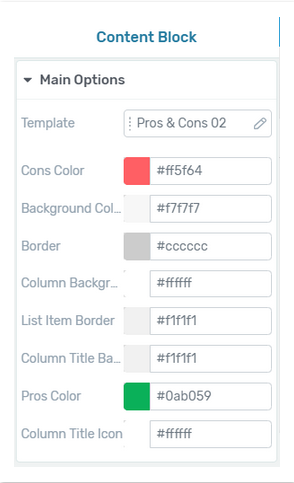
Während ein komplexerer Block, der aus mehreren miteinander kombinierten Elementen besteht, so aussehen würde.
Template

Mit dieser Option kannst du das Template/den Block, den du zuvor eingefügt hast, ändern. Klicke einfach auf das Feld mit dem Namen der aktuellen Vorlage, um sie zu ändern.
Dadurch wird wieder das Pop-up-Fenster geöffnet, indem du eine andere Vorlage/Block auswählen kannst, die anstelle der aktuellen verwendet werden soll, so wie ich es fast am Anfang unter der Überschrift „Kategorie & Blocktypen“ beschrieben habe.
Die Farboptionen
Willst du die Farbe wechseln (z.B. die " Accent Color " - die die Primärfarbe deines "Content Blocks" ist), kannst du auf das Feld mit der Farbe darin klicken, um diese bestimmte Farbe durch eine andere zu ersetzen.
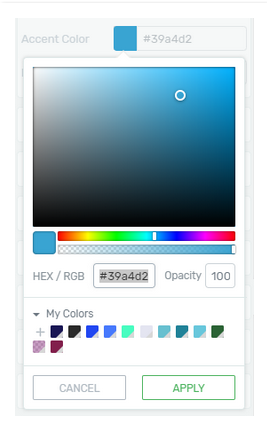
Klickst du auf das Farbfeld, öffnet sich ein Farbwähler, mit dessen Hilfe du die gewünschte Farbe auswählen und anwenden kannst:

Dies gilt für jede Farboption, die hier erscheinen kann, sei es eine Hinterergrundfarbe, die Farbe eines Textes oder die Farbe eines Symbols/Buttons usw.
Neben diesen "Haupt-Optionen" findest du in der linken Seitenleiste auch die anderen, allgemeineren Optionen, die für fast alle anderen Thrive Architect-Elemente verfügbar sind.
4. Content Block Inhalt anpassen
Ein weiterer wichtiger Schritt, den du nach dem Hinzufügen des "Content Blocks" unternehmen musst, ist die Anpassung des Inhalts. Nachdem du einen "Content Block" in deiner Seite/ Beitrag hinzugefügt hast wirst du feststellen, dass er wie allgemein üblich, Standardinhalte enthält. Gemeint sind die "lorem ipsum"-Texte oder allgemeine Bilder.
Ändere diese Standardinhalte, indem du sie durch deine eigenen Texte, Bilder, Buttontentexte usw. ersetzt. Es geht ganz einfach, wenn du auf das entsprechende Element aus dem "Content Block" klickst.
Danach siehst du, dass die Option des gerade ausgewählten Elements in der linken Seitenleiste erscheint. Handelt es sich um einen Text, kannst du ihn direkt aus dem Editor löschen und durch deinen eigenen Text ersetzen. Wenn es ein Bild ist, verwende die Option "Replace Image" (Bild ersetzen) aus der Seitenleiste, um es mit deinem Bild usw. zu ersetzen.
Wichtig ist, dass die verschiedenen Elemente des "Conten Blocks" personalisiert werden, so dass du dein eigenes Unternehmen/ deine eigenen Dienstleistungen repräsentierst.
5. Da war noch etwas
Wenn du mit dem ersten "Content Block" fertig bist, kannst du weiterhin so viele verschiedene Arten von "Content Blöcke" in Thrive Architect erstellte Seiten oder Beiträge hinzufügen wie du benötigst, um den gewünschten Seitentyp zu erstellen.
Die Verwendung dieses Elements wird dir nicht nur deine Arbeit wesentlich erleichtern, sondern auch helfen, die gewünschte Seite in mindestens der Hälfte der üblichen Zeit zu erstellen.
Hoffentlich war dieser Artikel für dich nützlich. Wenn ja, schenke ihm einen Kommentar. Ich würde mich freuen.