Thrive Architect – Der Nachfolger vom Content Builder
Thrive Architect ist jetzt für aktuelle Benutzer und Thrive Mitglieder verfügbar nach dem Launch am 29. August 2017. Darauf hatte ich ja schon in einem Artikel und in Emails an meine Leser hingewiesen. Für dich als Leser, wenn du das erste mal über dieses WordPress Plugin auf meiner Seite liest, sind die Informationen genauso interessant. Du erhältst einige wichtige Einblicke über das einfache und unkomplizierte arbeiten mit Thrive Architect.
Besitzer des Vorgängers „Thrive Content Builder“ (TCB), werden inzwischen schon die Antwort wissen. Sogar erfahrene WordPress-Seitenbesitzer erleben oft bei diesen umfangreichen Updates von Plugins, dass danach alles vorher Gefertigte nicht mehr so funktioniert wie es eigentlich sollte. Natürlich haben sich auch in diesem Fall die Besitzer von Thrive Content Builder diese folgende Frage gestellt:
⇒ Was wird passieren, wenn ich diese „Plugin Update“ – Taste drücke?
Es passierte eigentlich nichts großartiges. Denn diese Sorgen wurden von „Thrive Themes“ durch harte und gute Arbeit schon vorher aus dem Weg geräumt. Die Lösung war:
Thrive Architect wurde komplett rückwärts kompatibel gemacht.
Thrive Architect – Keine Änderungen an vorhandenen Inhalt?
Du brauchst nichts ändern, wenn der Wechsel zu Thrive Architect vollzogen ist. Alle Inhalte, die du in Thrive Content Builder erstellt hast, werden genau so aussehen, wie du es vor dem Update gemacht hattest.
Das bedeutet, dass du nicht in deine alten Seiten zurückkehren musst. Du kannst einfach weiter machen, indem du neuen Inhalt mit Thrive Architect erstellst.
Thrive Architect – Alte Inhalte bearbeiten
Text – Bilder – Spalten
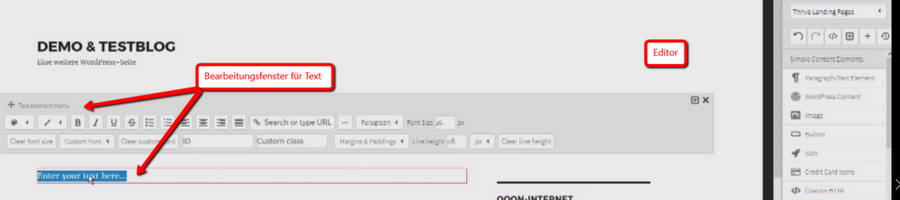
Falls du schon mit Content Builder gearbeitet und eine Seite erstellt hast, wirst du feststellen, dass alle Texte, Bilder und Spaltenlayouts direkt editierbar sind. Du kannst die Schlagzeile optimieren oder ein Bild ohne zusätzliche Schritte ändern.

Gestaltende Elemente
Anders sieht es bei einige Elemente aus. Wie z. B. Schaltflächen, Hintergrundabschnitte, Inhaltsfelder usw., die in Thrive Content Builder gestylt wurden, müssen migriert werden, um sie mit Thrive Architect bearbeiten zu können. Wenn du auf eines dieser Elemente klickst, wirst du in der Seitenleiste eine „Migrate“ – Taste sehen.
Die Migration dieser Elemente gibt dir dann alle Styling-Optionen in Thrive Architect frei.
Beachte aber, dass bei der Migration eines Elements einige kleine Änderungen auftreten können. Daher wird empfohlen, unbedingt nur zu migrieren, wenn der Stil des Elements wirklich geändert werden muss.
Zusammengesetzte Elemente
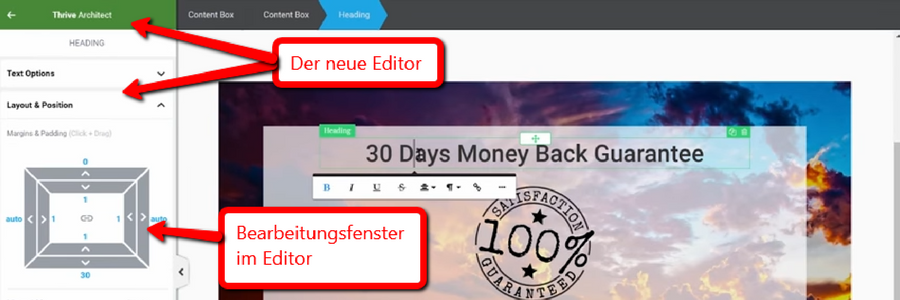
In Thrive Content Builder hatte man Multi-Style-Elemente wie Garantie-Boxen, Aufruf zu Aktionsboxen oder Preistabelle zur Auswahl. Diese Elemente können nicht migriert werden. Sie sind zwar editierbar (man kann den Text noch ändern), aber nicht im Stil.
Thrive Themes bringt diese Elemente (entweder als Vorlagen oder als eigenständige Elemente) mit alten und neuen Designs so schnell wie möglich zurück. Aber augenblicklich wird dein ganzes originales Styling, so wie es ist, übernommen und du kannst den Text bearbeiten.
Neue Inhalte erstellen
Hier beginnt der eigentliche Spaß!

Das noch einfachere Arbeiten mit Thrive Architect gegenüber TCB zeige ich dir demnächst als Videos auf meinem You Tube Kanal. Abonniere jetzt schon meinen Kanal, damit du den Start nicht verpasst. Außerdem findest du da die Video – Reihe über Thrive Content Builder & Landing Page, wie es korrekt heißt, dem Vorgänger von Thrive Architect. So hast du die Möglichkeit, dann selber zu vergleichen.
Weitere Ressourcen
Diese kannst du dir auf der Tutorialseite mit Feature- und Element-spezifischen Tutorial-Videos für Thrive Architect ansehen. Dadurch besteht die Möglichkeit tiefer in einige Features und Anpassungen für Thrive Architect einzutauchen. Allerdings nur, wenn du bereits einen Account durch den Kauf von TCB hast oder dir über diesen Link Thrive Architect kaufst.
Thrive Architect wird wie aktualisiert?
Wenn du bereits die vorherige Version installiert hast, kannst du in deine WordPress – Plugin – Liste gehen und das Plugin „Thrive Visual Editor“ (Name für Thrive Content Builder & Landing Page) direkt in dem Dashboard aktualisieren, indem du nur auf den Button „Aktualisieren“ klickst. Mehr ist nicht zu tun. An dieser Stelle nochmal den Hinweis:
Du kannst nur mit Plugins von Thrive Themes erfolgreich arbeiten, wenn ähnliche installierte aktive Plugins wie z.B. Optimizepress solange deaktiviert sind.
Was ist mit anderen Plugins?
Thrive Architect ersetzt nicht nur den alten Thrive Content Builder, sondern ersetzt auch die visuelle Bearbeitungskomponente in den meisten anderen Plugins von Thrive Themes, sofern du andere Plugins gekauft hast.
♦ Zum Beispiel bedeutet das:
> Erstellen von Optin – Formularen in Thrive Leads.
> Erstellen von Countdown-Bannern in Thrive Ultimatum.
> Erstellen von Ergebnisseiten und Seitenvariationen im Thrive Quiz Builder.
Für jedes dieser Plugins erhältst du Zugriff auf die neue und verbesserte visuelle Bearbeitungsschnittstelle, sobald du auf die neueste Version aktualisierst.
Thrive Architect – Hinweis
Bei einem Neukauf über diesen Banner fällt die beschriebene Umstellung weg. Identisch aber bleiben die Formalitäten nach dem Kauf und auch der Zugriff auf viele anderer Features. Deshalb sieh dir das Video auf meinem You Tube Kanal an, um einen Einblick zu erhalten.
Alle Links aus dem Artikel
Thrive Architect
You Tube Kanal
Du kannst mich auch hier finden:
Facebook
Twitter
Instagram
Schreib einen Kommentar dazu. Auch deine Meinung ist wichtig und mache den Artikel bekannt, indem du ihn teilst.